
今回は、ロリポップレンタルサーバを使ったブログの始め方を解説します。
初心者にも分かりやすく説明していくので、10分でブログをスタートできるようになります。
しかも、ロリポップなら10日間の無料期間があるので、まずは気軽にお試しから始められます。
(無料期間中に解約すれば、一切お金はかかりません。)
それでは、早速やっていきましょう!
ロリポップでレンタルサーバを借りる
ロリポップのプラン選択
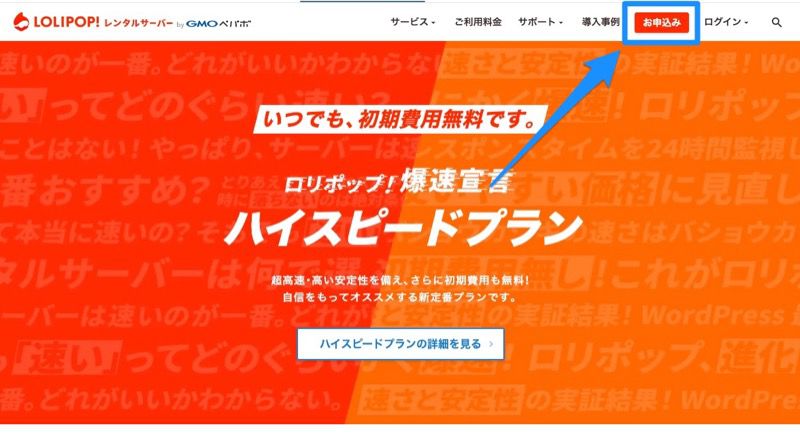
まずは、ロリポップのサイトにアクセスしてください。
![]()

画面右上の「お申し込み」をクリックしてください。

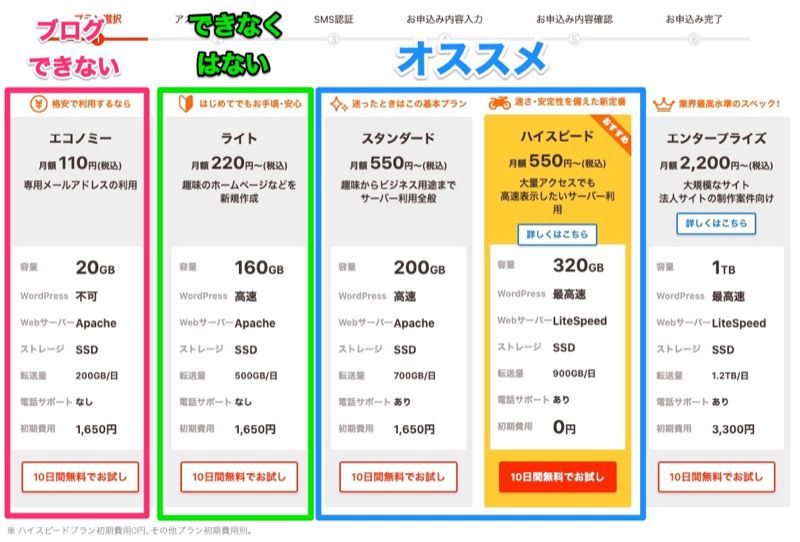
次に、プランの選択になります。
ロリポップには、5種類のプランがありますが、個人ブログ用として使うなら、「スタンダード」か「ハイスピード」のどちらかがオススメです。
ライトプランでも出来ないことは無いですが、一つのドメイン(URL)しか設定できないので、複数ブログを始めたくなった時に対応できなくなります。
また、ハイスピードプランだと、自動バックアップ機能が無料で使えるので、データが無くなるのが心配という方は、ハイスピードプランだと安心できます。
自分が重要だと思う項目の比較表を載せておきます。
(エコノミーは、そもそもブログに必須のWordPressに対応していないので、除外しています。)
| ライト | スタンダード | ハイスピード | |
| ディスク容量 | 160GB | 200GB | 320GB |
| 複数ブログ開設可能数 (データベース数) |
1 | 50 | 無制限 |
| メール/チャットサポート | ○ | ○ | ○ |
| 電話サポート | × | ○ | ○ |
| 自動バックアップ | × | × | 無料 |
全項目を比較したい方は、公式ページを参考にしてください。
今なら、ハイスピードプランの初期費用が無料なので、超お得ですね。
(自分が契約したときは、初期費用無料じゃなかったから、今始めたかった・・・)
36ヶ月プランだとスタンダードとハイスピードで月額料金が一緒になるので、ブログ絶対頑張る!という方は、36ヶ月のハイスピードプランにしておくと、さらにお得になります。
※期間が長いほど、ブログへのモチベーションにもつながるので、途中で挫折しづらくなりオススメです。
ロリポップで登録を進める
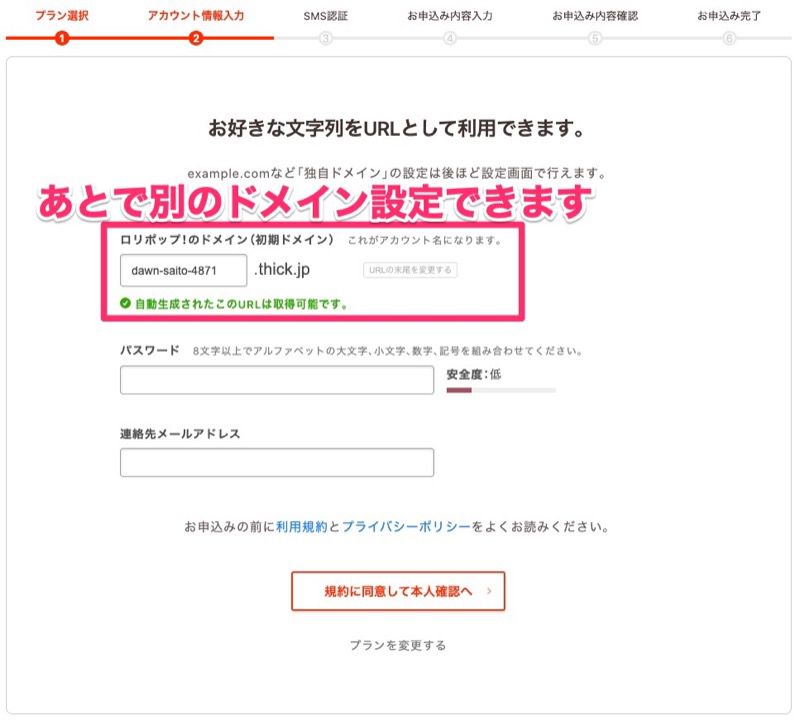
次に初期ドメイン(URL)を設定します。

ここで決めるURLは末尾(画像の.thick.jp)にあまり選択肢がなく、気に入ったものにできない可能性がありますが、心配ありません。
.comや.jpなど人気のURLにしたい場合は、別途購入する必要があり、その方法については後ほど解説します。
購入と言っても年間1000円ほど、一年目は実質無料で使えるので、ほとんど費用はかかりません。
パスワードと連絡先メールアドレスを入力して、次に進みます。
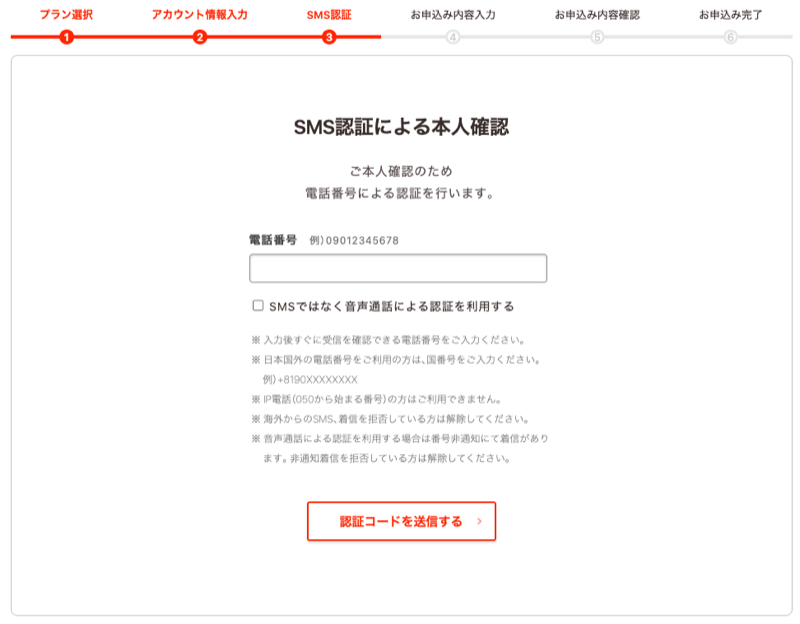
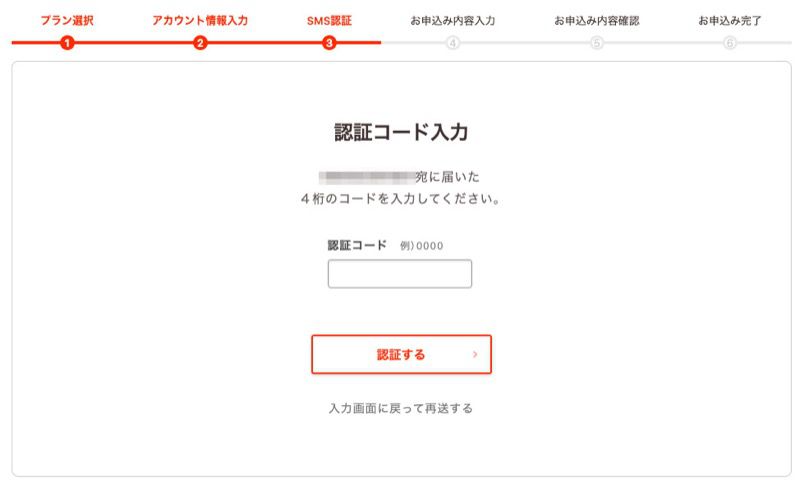
SMS認証が必要なので、電話番号を入れて送られてくるコードで認証しましょう。


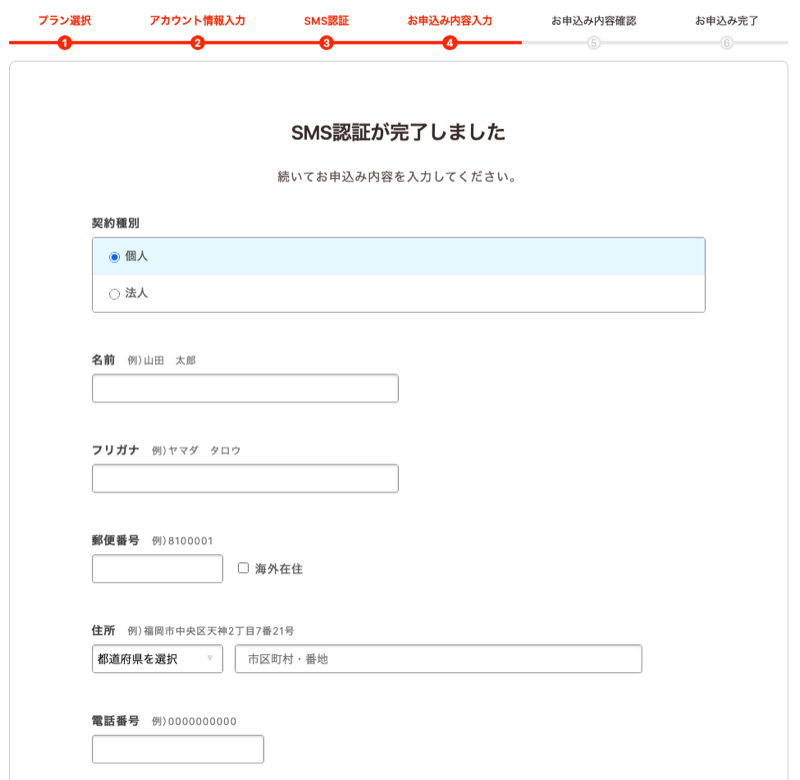
SMS認証ができたら、名前や住所などを入力していきます。

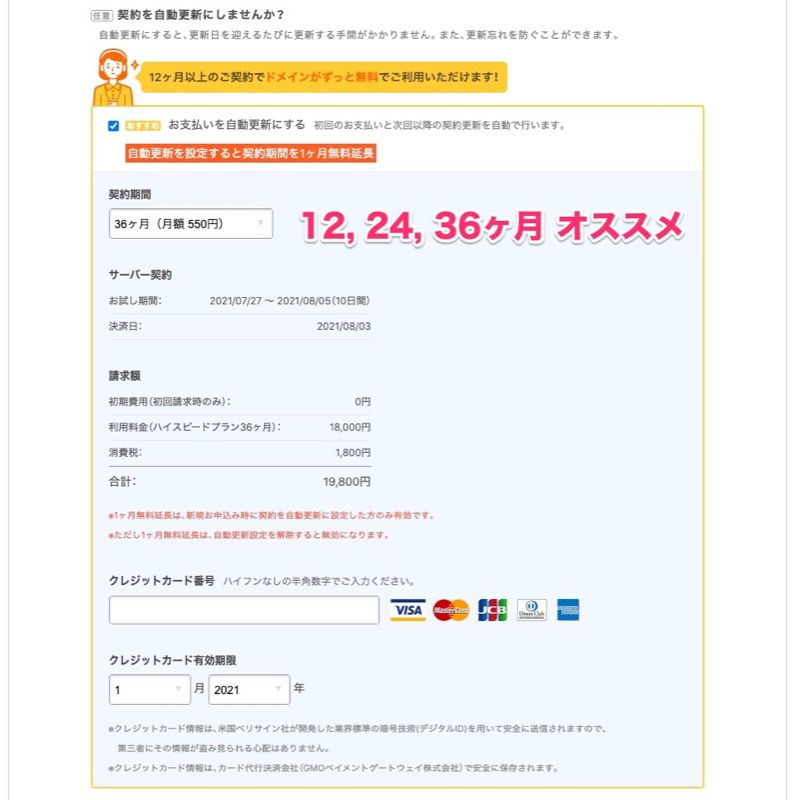
下の方に行くとオプションがありますが、自動更新はつけておくことをオススメします。
一番安くなるという理由で、自分は36ヶ月プランを契約していますが、そこまで長くなくてもいいという人は、6ヶ月や12ヶ月でも大丈夫です。
自動更新無しだと、更新するのを忘れて、ブログデータが全部消えてしまったということにもなりかねないので、短い期間でもいいのでつけておきましょう。
追加料金がかかるというわけでもないですし。
また、後ほど書きますが、独自のドメイン(.comや.jpなどの好きなURL)の契約期間が12ヶ月単位なので、サーバも12ヶ月、24ヶ月、36ヶ月のどれかにしておくとドメインの更新時期と合わせられるので分かりやすくなったりします。

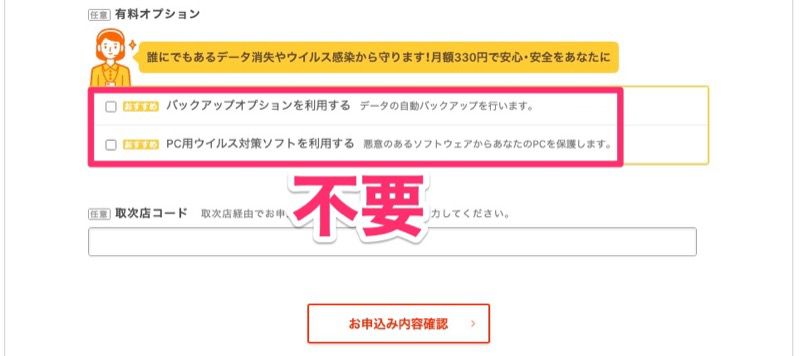
その下にある、有料オプションは、正直いらないです。
あった方が安心できるという方は、つけておいてもいいと思います。

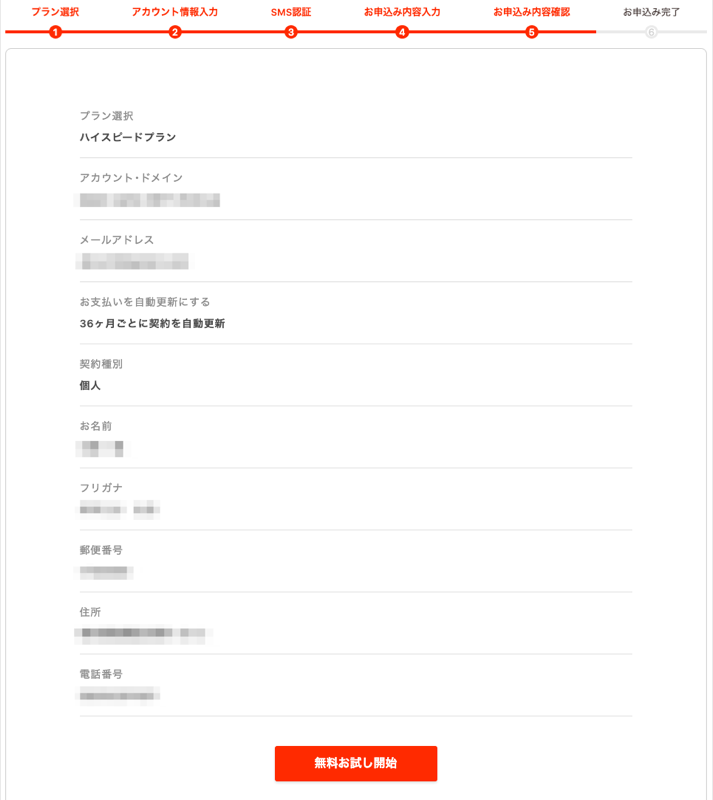
最後に、内容の確認です。

ここで申し込みをしたからと言って、すぐに料金がかかるわけではありません。
ロリポップには、10日間の無料お試し期間があるので、最初は無料で利用できます。
無料期間中ならいつ解約しても1円もかからないので、やめたくなっても大丈夫です。

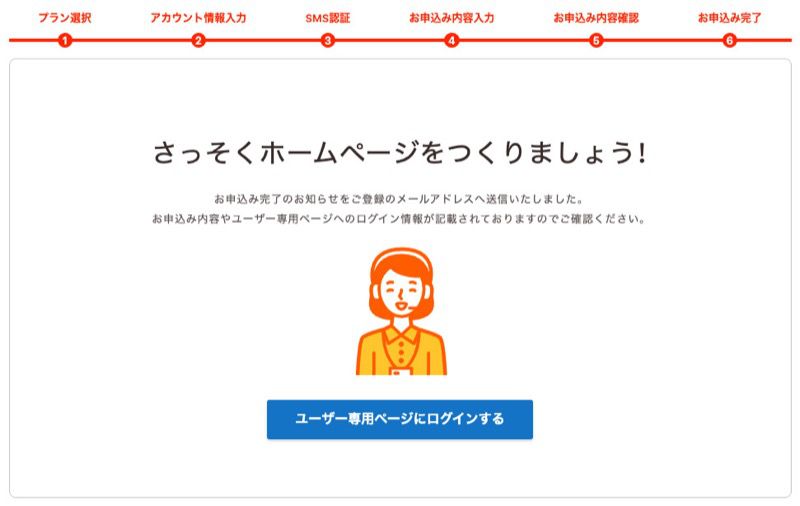
申し込みの完了後、マイページに行くとこんな画面になっています。

「2 サイトを作る」に進みたくなりますが、少し我慢しましょう。
サイトを作る前に、独自ドメイン(好きなURL)を取得しにいきましょう。
もし、最初に設定した初期ドメインが気に入っており、それをブログのURLとして使う!という方は、次の章は飛ばして、ここまで進んで大丈夫です。
好きなドメイン(URL)を取得する
どこでドメインを取得するべきか
次に、ドメイン(URL)を取得します。
ロリポップに登録した時に、デフォルトのドメイン(今回の例だと、dawn-saito-4871.thick.jp)を取得していると思いますが、それが気に入っている方は、この章は飛ばして大丈夫です。
もし、○○○.comや×××.jpなどの人気のある別のドメインを取得したい人は、別途購入する必要があります。
購入できるサイトは、色々あるのですが、一番のオススメは、お名前.comです。
ロリポップと同じ会社が運営しているMuuMuuDomainというサイトからも購入することはできるのですが、これはあまりオススメしません。
その理由を書きます。
- すぐに始められない
- ドメインの最大手は、お名前.com
- ドメインの細かな設定方法が分かりづらい
- 無料対象ではない契約の場合、お名前.comの方が安い
- 複数ドメイン取得すると結局無料じゃない
- もし、移管したくなった時の手数料が高い
一つずつ説明していきます。
MuuMuuDomain – すぐに始められない
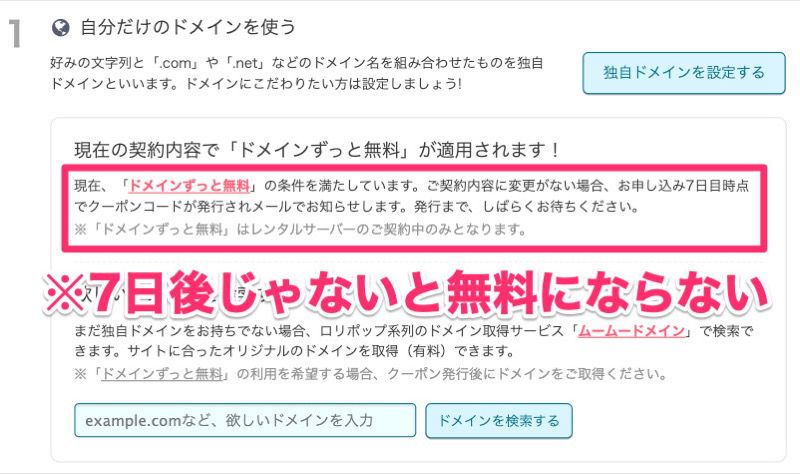
MuuMuuDomainだと無料で、ドメインを取得することができるのですが、すぐには取得できません。
ここの注意書きにあるように、ロリポップ契約から7日後に送られてくるクーポンを適応する必要があるので、7日間待たなければいけません。

すぐにでもブログを始めたいのに、これは結構手間になります。
しかも無料対象となるには、以下の条件を満たしている必要があり、満たしていない人はそもそも無料ではないので、使うメリットはありません。
- ライト、スタンダード、ハイスピード、エンタープライズのいずれかのプランでのご契約
- 12か月以上の契約期間でのご契約
- 自動更新の設定
お名前.com – ドメインサービスの最大手
ドメイン取得サービスの最もメジャーなサービスが、お名前.comです。
最大手というだけあって、安心感と使いやすさ、価格の安さが魅力的です。
MuuMuuDomain – ドメインの細かな設定方法が分かりづらい
これは、使っていくうちにわかるのですが、ドメインの設定をしようとした時に、お名前.comの方が細かな設定方法が分かりやすいです。
無料対象ではない契約の場合、お名前.comの方が安い
お名前.comとMuuMuuDomainの価格比較をしてみます。
| お名前.com | MuuMuuDomain | |
| 1年目料金 | 1円 | 998円 |
| 更新料 | 1,408円 | 1,628円 |
| (例) 3年契約の合計金額 | 2,817円 | 4,254円 |
一番メジャーな.comドメインの場合、お名前.cpmは、1年目1円で使えます。実質無料です。
MuuMuuDomainの場合、1年目から998円かかります。
また、更新料も1,628円ということで、お名前.comの方が安いです。
MuuMuuDomain – 複数ドメイン取得すると結局無料じゃない
ロリポップ利用期間中は、MuuMuuDomainでドメイン無料!となっていますが、無料なのは、一つのドメインだけです。2つ目, 3つ目のブログを始めようとしたときは結局先ほど書いた料金がかかります。
別に複数ブログ始める予定ないし…という方でも、もし始めようとした時に少しでも安く始められるように最初から考えておく分には損ではないですよね。
自分も1つでいいかなと思っていましたが、気が付けば3つのブログを運営するようになってました。
MuuMuuDomain – 移管したくなった時の手数料が高い
ドメインを別管理会社に移す(移管)したくなった時の手数料が、高いです。
| お名前.com | MuuMuuDomain | |
| 移管手数料 | 90円 | 1,628円 |
例えば、お名前.comでドメインを取得し、やっぱりMuuMuuDomainで管理したとなった場合、移管手数料は、90円ですが、MuuMuuDomainで取得したものを、お名前,comに写そうとすると、1628円かかります。
あまり頻繁に行う作業ではないですが、いざ移管したいとなった時に後悔しないためにも、こういう料金もあるんだな〜と気に留めておくといいと思います。
どこでドメインを取得するべきか – まとめ
と、ちょっと長くなってしまったので、ここまで話をまとめます。
- MuuMuuDomain無料対象は7日間待たないといけない
- お名前.comなら1年目1円なので、実質無料
- お名前.comの方が細かい設定が分かりやすい
- MuuMuuDomainは、無料対象でも複数ドメインは無料にならない
- お名前.comは移管手数料も安いので、他に移したくなってもすぐ移せる
という理由で、お名前.comで取得することをオススメします。
お名前.comでドメインを取得する
好きなドメインを決める
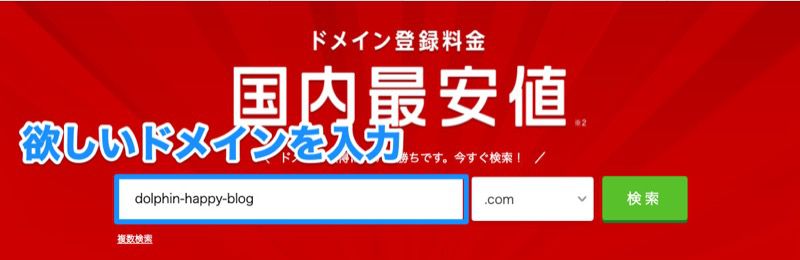
では、実際にお名前.comで好きなドメイン(URL)を取得していきましょう。
まずは、取得したいドメイン(URL)を決めて、それが使えるか確認します。

お名前.comでドメイン取得を進める
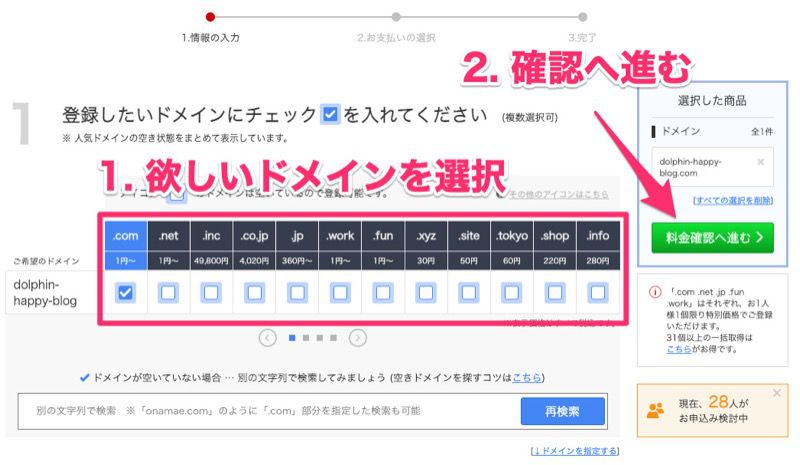
好きなドメインが決まったら、末尾部分を選択しましょう。

この末尾部分によって微妙に価格が変わります。
それぞれ特徴があるので、少し気にして選んでみてください。
- .com:世界中で使われてる一番人気、海外向けブログにしても違和感がない
- .jp:日本ドメイン、日本サイトなんだな〜というのが伝わりやすい
- .co.jp:日本企業ドメイン、会社サイトで使うならいいが、価格が高い
- .net:その名の通り、ネットっぽさをアピールできる
- .work:仕事・ビジネス系に合う
- .fun:趣味・娯楽系に合う
- .shop:お店のサイトに合う
と言った具合にそれぞれイメージがあるので、自分のブログにあったものを選ぶといいでしょう。
迷ったら.comにしておけば、安くて無難で使いやすいです。

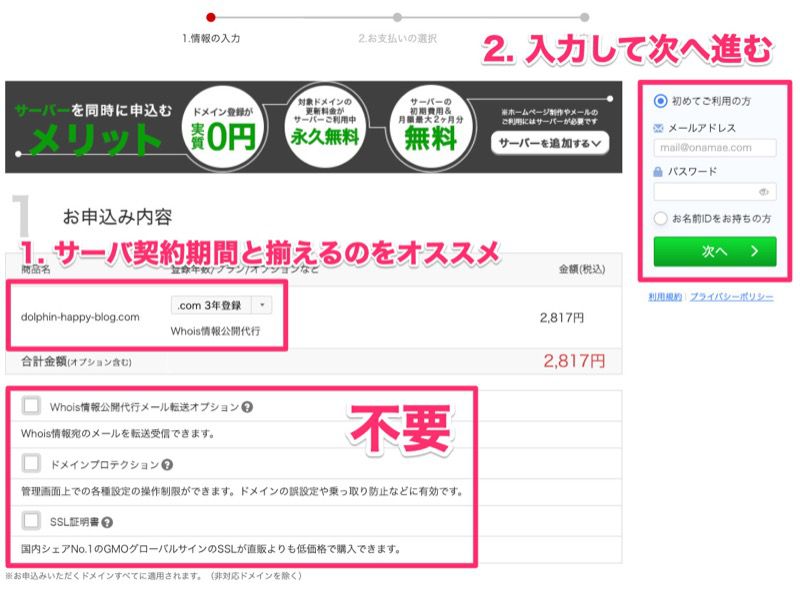
ドメインが決まったら、オプションの確認です。
登録年数は、レンタルサーバの契約期間と合わせておくと分かりやすくていいです。
オプションが色々ありますが、全部つけなくて大丈夫です。
メールアドレスとパスワードを入力して次に進みます。

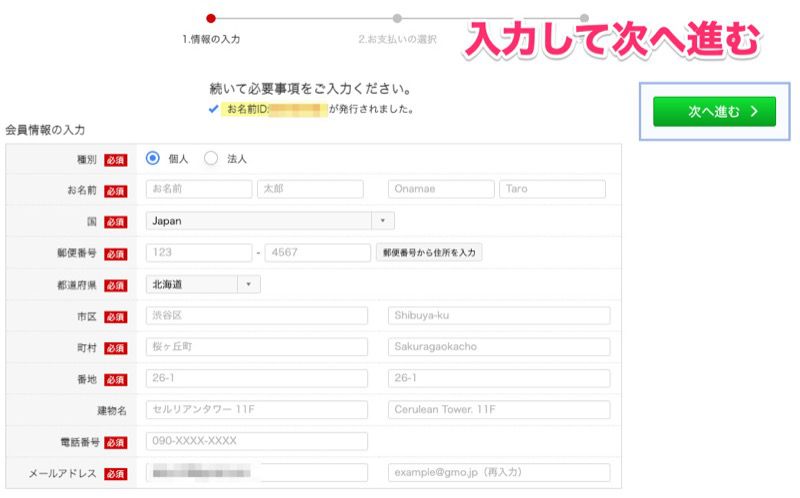
名前、住所などを入力して次へ
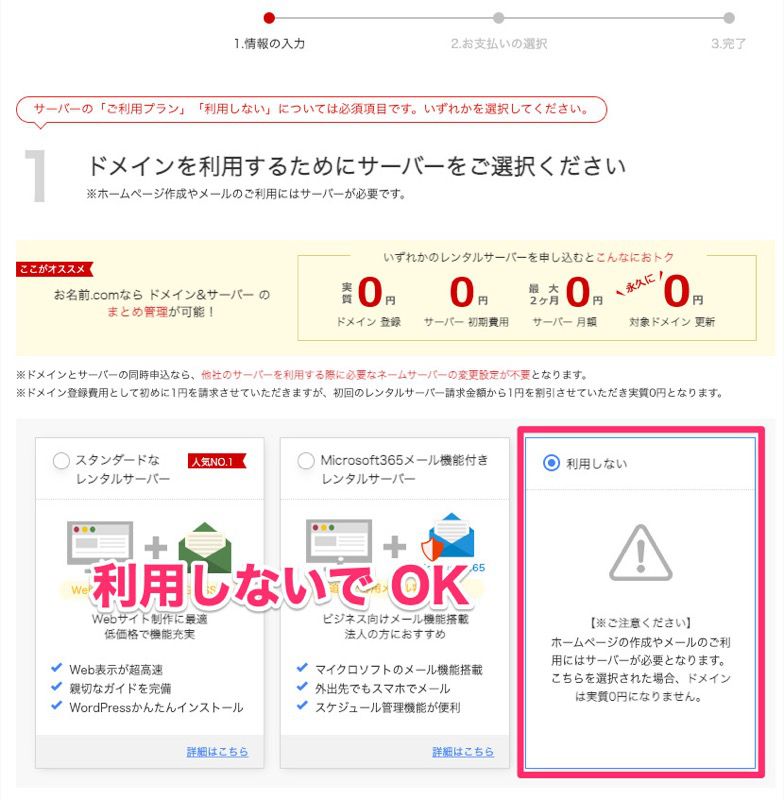
もしこんな感じの画面が表示されたら、利用しないにチェックを入れて進みます。
(お名前,comでもレンタルサーバを借りられますが、ロリポップで借りているので不要です。)

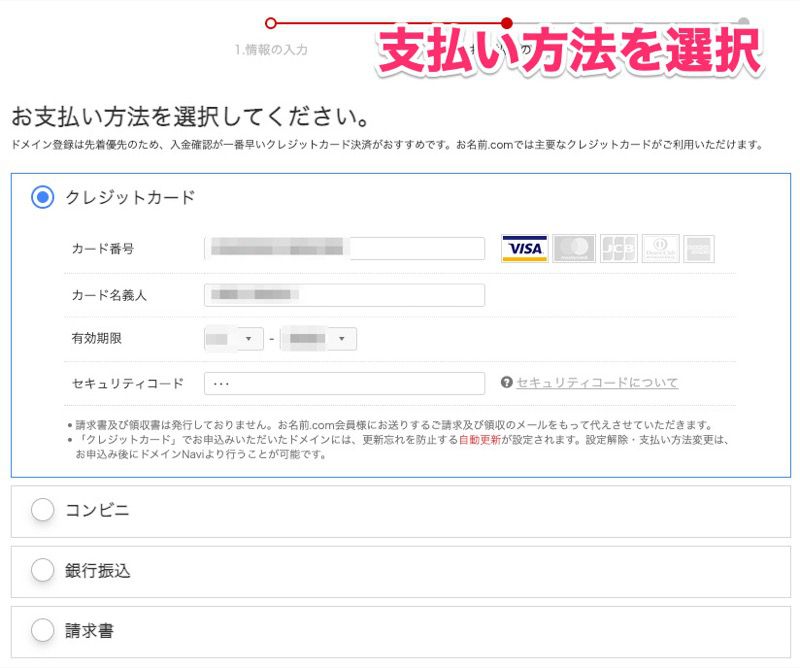
支払い方法を選択します。

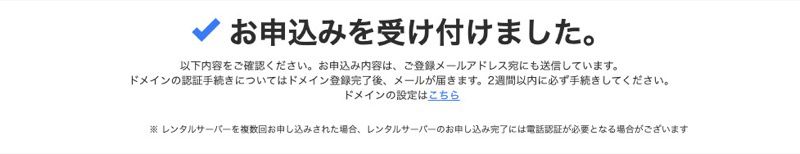
これでドメイン取得できました!

次に、いよいよWordPressの設定をしてブログを始められるようにしていきます。
ロリポップのマイページに移動してください。
ロリポップレンタルサーバにWordPressを入れる
お名前.comのドメインをロリポップに登録
まずは、お名前.comで取得したドメインをロリポップに登録します。

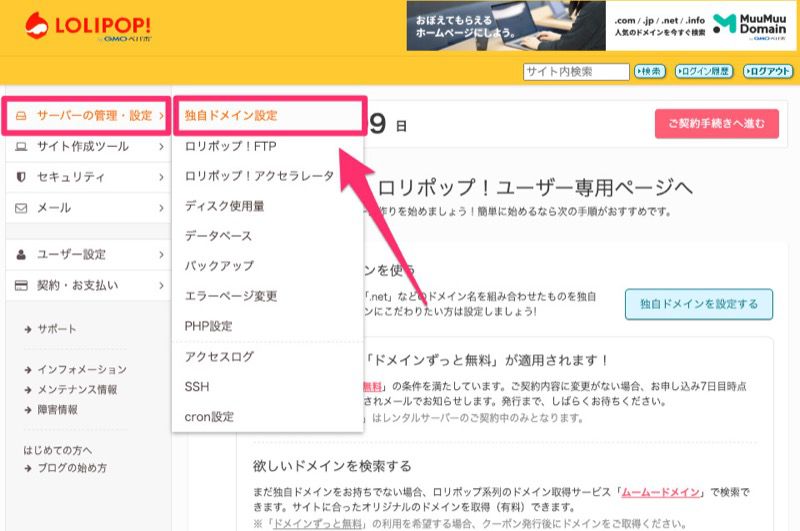
マイページ左上の サーバの管理・設定 > 独自ドメイン設定 を選択してください。

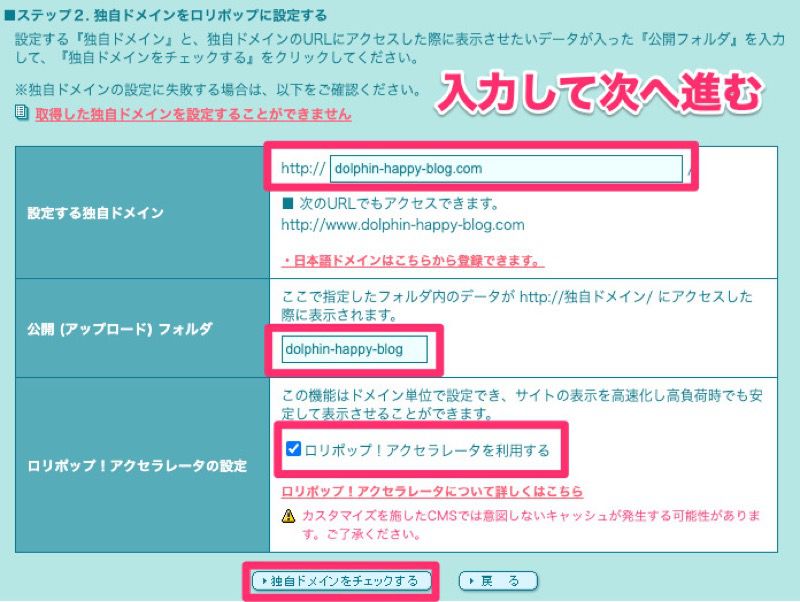
設定する独自ドメインに、先ほど取得したドメインを入力します。
公開(アップロード)フォルダには、何か分かりやすい名前を設定すれば大丈夫です。
変な名前にしても、この名前が他の人に見られることはありません。
自分は分かりやすいように、ドメイン名と同じ名前にしています。
ロリポップ!アクセラレータを利用するにチェックをつけます。
全部入力できたら、独自ドメインをチェックするをクリックして次に進みます。

上に表示されている、プライマリネームサーバーとセカンダリネームサーバーは、後ほど使いますので、もしここに書いてあるものと違うものが表示されていたらメモしておいてください。
- プライマリ:uns01.lolipop.jp
- セカンダリ:uns02.lolipop.jp
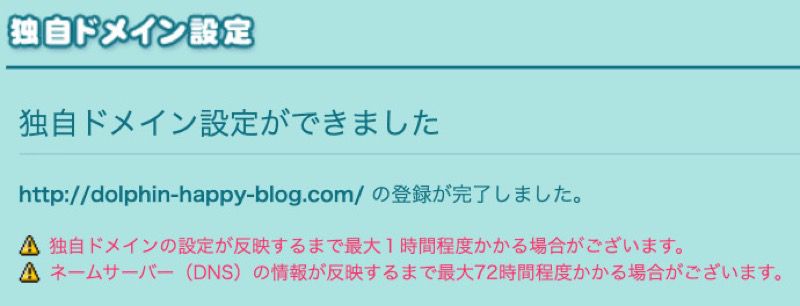
ドメインが間違っていないか確認して問題なければ、設定を押しましょう。

これで、ロリポップ側の独自ドメインの設定は完了です。
次に、お名前,com側の設定をしていきます。
お名前.comでドメインとロリポップサーバと紐づける
ロリポップ側では、独自ドメインの紐付けを行いましたが、お名前.com側では、ロリポップのレンタルサーバと紐づける必要があるので、設定していきます。
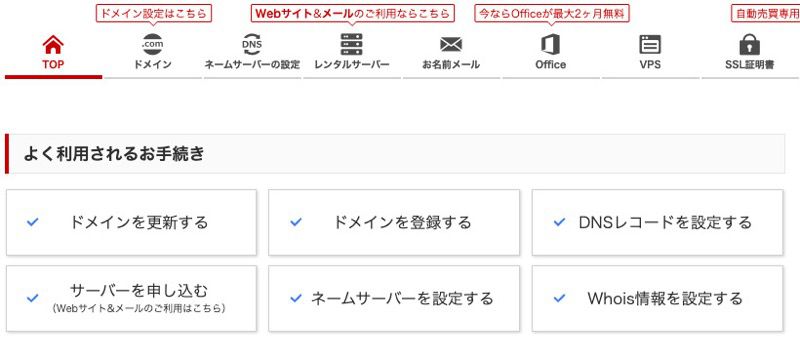
お名前,comのマイページにアクセスしてください。
(ログインに必要な会員IDは、メールで届いています。)

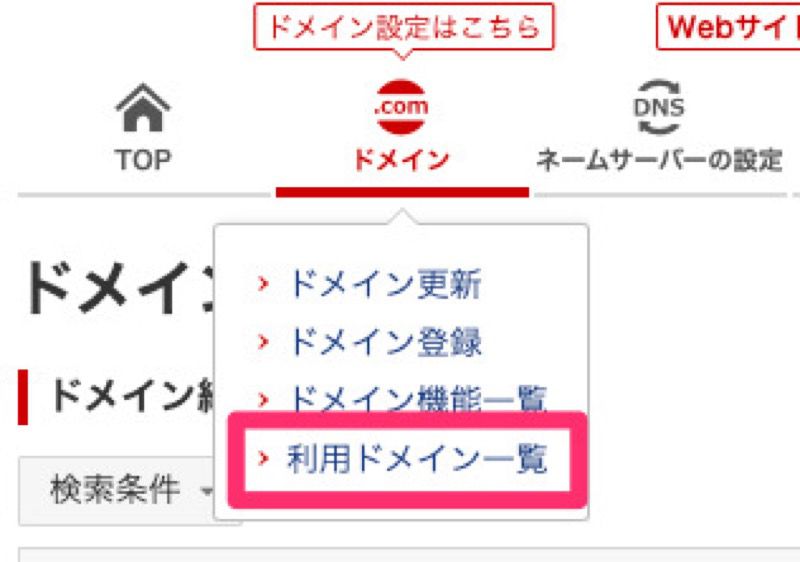
上にあるメニュの ドメイン > 利用ドメイン一覧 をクリックします。

ネームサーバーの初期設定をクリックします。

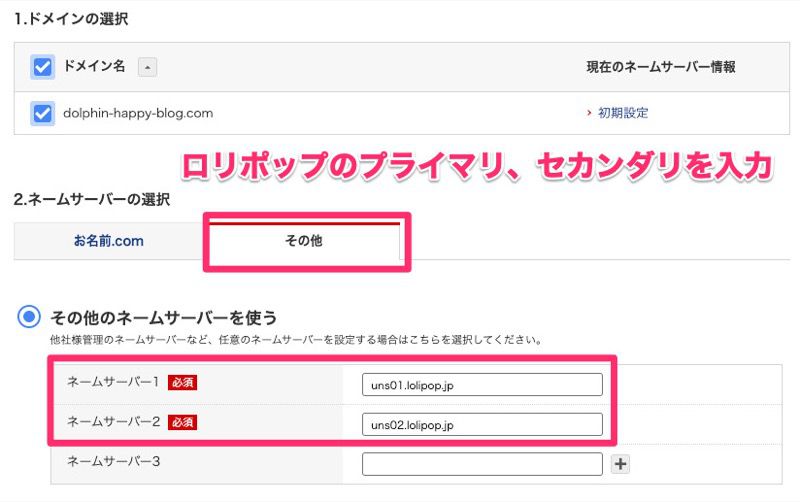
その他タブのネームサーバー1とネームサーバー2に先ほどのプライマリとセカンダリのURLを入力します。
- ネームサーバー1:uns01.lolipop.jp
- ネームサーバー2:uns02.lolipop.jp
入力できたら、下の確認を押しましょう。

これで、お名前.com側のドメインにロリポップのサーバが紐付きました。
次に、レンタルサーバーにWordPressをインストールしていきます。
WordPressは、超簡単にブログやサイトを作れるようにするツールのようなものです。
ロリポップレンタルサーバにWordPressのインストール
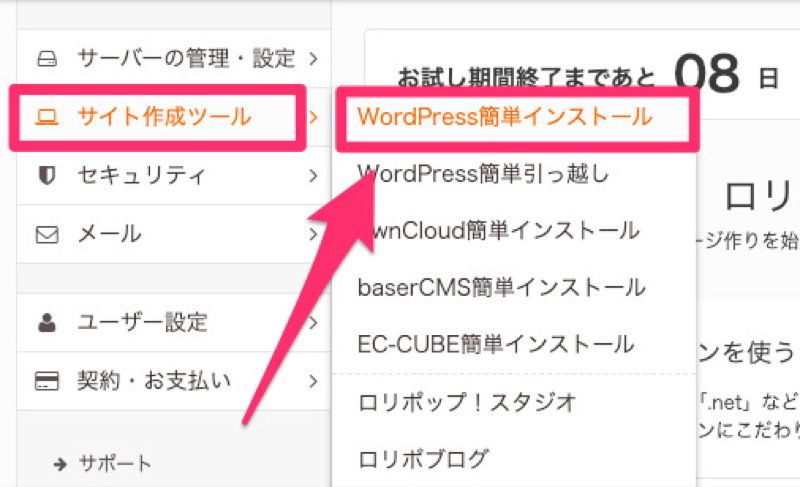
ロリポップのマイページ左側の サイト作成ツール > WordPress簡単インストール をクリックします。

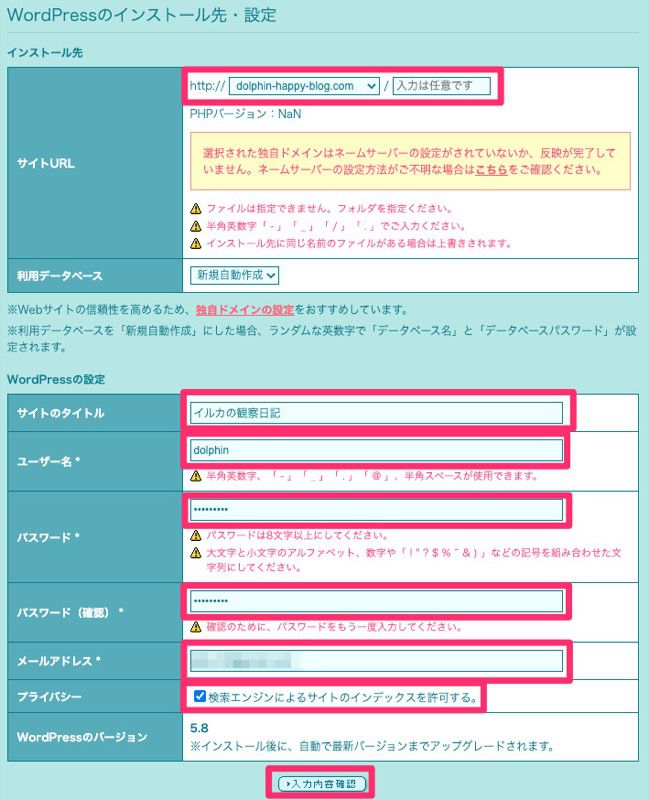
各項目を埋めていきましょう。

- サイトURL:設定した独自ドメイン
- 利用データベース:新規自動作成(そのままでOK)
- サイトのタイトル:好きなサイト名
- ユーザ名:好きなユーザ名(他の人に見えるので注意しましょう)
- パスワード:ブログの管理ページにアクセスするのに必要です
- メールアドレス:メールアドレスを入力
- プライバシー:チェックをつけるとgoogleなどで検索した時に自分のページがヒットするようになります。検索でヒットさせたくない時は、チェックを外します。
入力できたら、確認へ進みます。

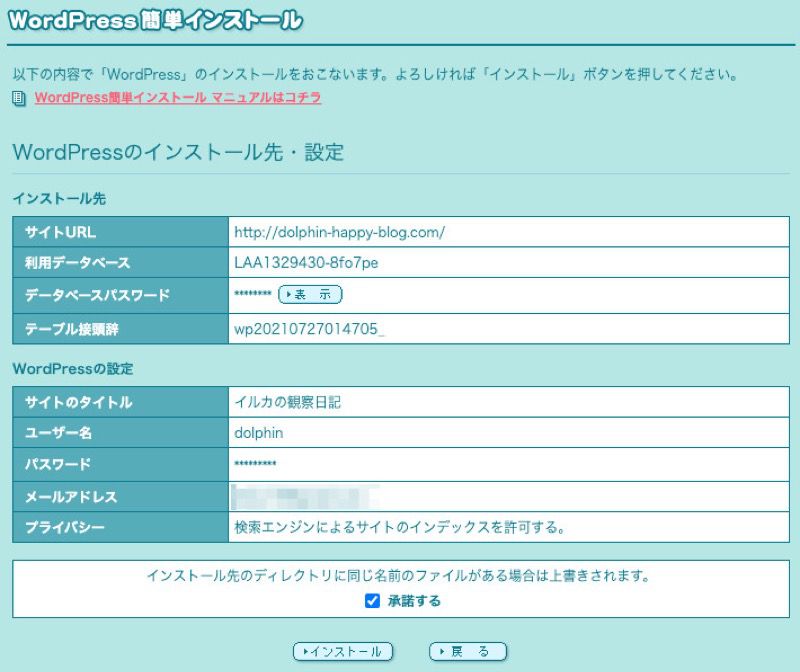
内容を確認して、問題なければ、インストールをクリックします。
少し待ってインストールが完了すれば、ほぼ完了です!
(最後に超重要なセキュリティ設定があるので、下まで読んでください。)
実際にブログにアクセスして、表示されるか確認してみましょう!
http://<自分で取得したドメイン>
にアクセスしてみてください。
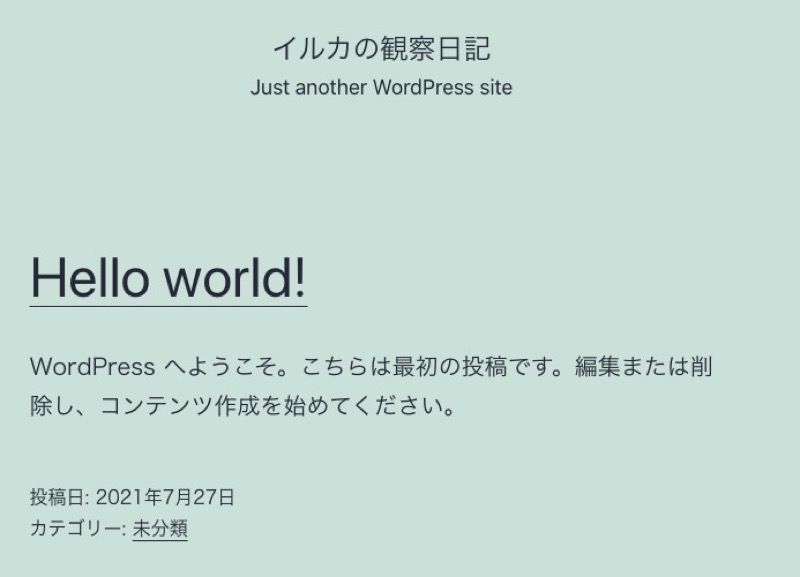
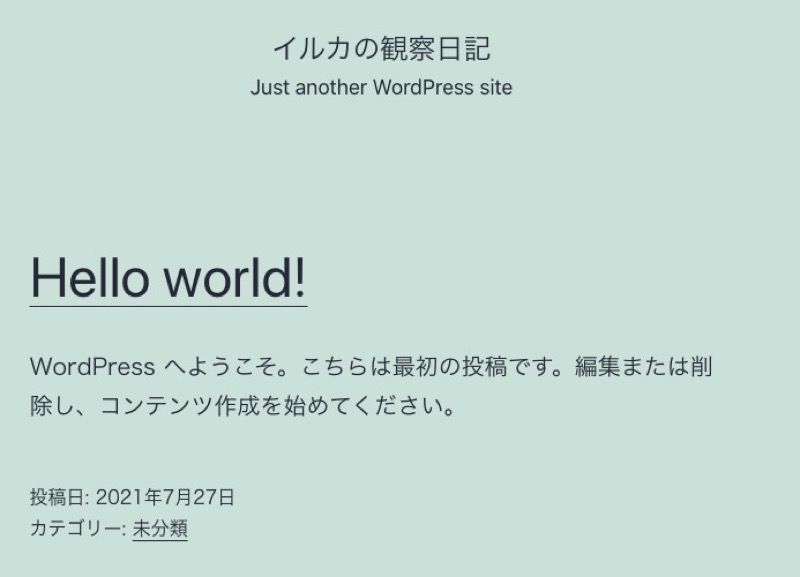
こんな感じの画面が表示されたら成功です!

もし、正しく表示されない場合は、次に確認の仕方を載せておくので参考にしてください。
正しく表示された方は、下にブログのセキュリティを強化するための設定方法を載せているので、絶対にやっておいてください。
10秒で出来る設定です。
WordPressが正しく表示されない場合
ここまでの設定をしたのに、こんな感じの画面にならない場合の対処法を書いておきます。

WordPressのバージョンによって微妙にデザインが違う場合がありますが、自分で設定したサイト名が上の方に表示されていれば大丈夫です。
お名前.comのドメイン設定がうまくいっていないパターン
URLにアクセスした時に、お名前,comのページが表示された場合、お名前,conのドメイン設定がうまくできていない可能性があります。

お名前.comのドメインをロリポップに登録とお名前.comでドメインとロリポップサーバと紐づけるの内容を漏れがないかもう一度確認してください。
ロリポップにWordPressのインストールがうまくいっていないパターン
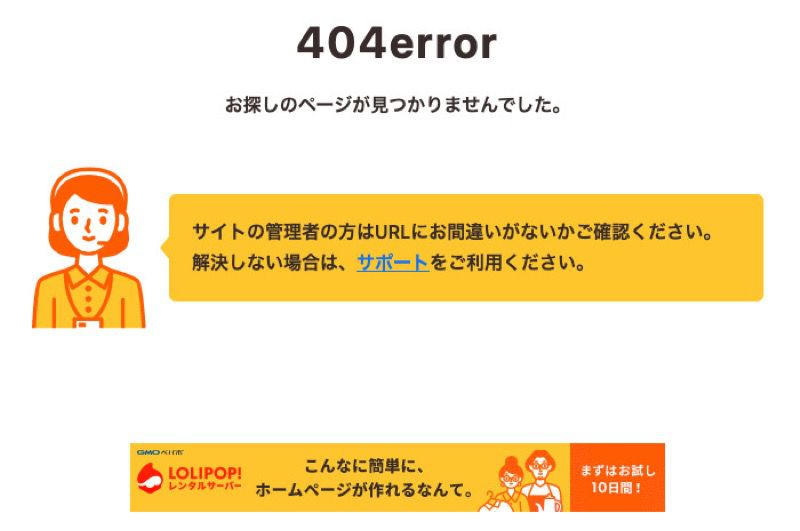
URLにアクセスした時に、お名前.comではなく、ロリポップの404errorページが表示された場合、WordPressのインストールがうまくできていない可能性があります。

ロリポップレンタルサーバにWordPressのインストールの内容をもう一度確認してみてください。
お名前.com、ロリポップに設定がまだ反映されていないパターン
全て問題なく設定したにも関わらず、表示されない場合、設定がまだ反映されていない可能性があります。
お名前,comのドメイン設定やネームサーバーの設定、WordPressのインストールには多少時間がかかります。
問題なく設定しているはずという方は、少し待ってからアクセスしてみてください。
参考までに、自分が設定した時だと、どの設定も5分程度で反映されました。
それでもうまくいかない場合は、このページにコメント頂ければ全力でサポートさせて頂きます。
ブログのセキュリティを高める設定
httpsに対応する(SSL化)
最後に、ブログをhttpsに対応させておきましょう。
今アクセスできているのは、http://<自分のURL> だと思います。これをhttps://<自分のURL> でアクセスできるようにします。
httpsは、簡単にいうと、通信のセキュリティを高めて、ユーザが安心してブログを閲覧できるようにする仕組みです。
SEO的にも重要で、httpsになっていないだけで、googleの検索順位で上位に表示されない可能性もありますので、是非設定しておきましょう。
10秒でできます。
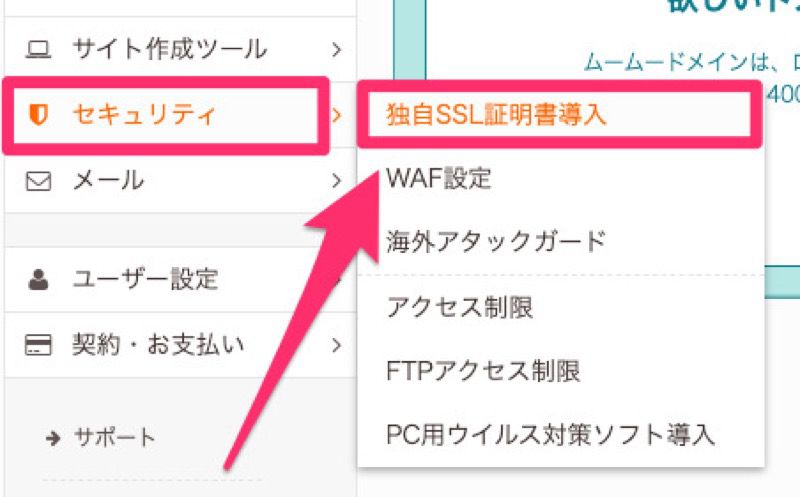
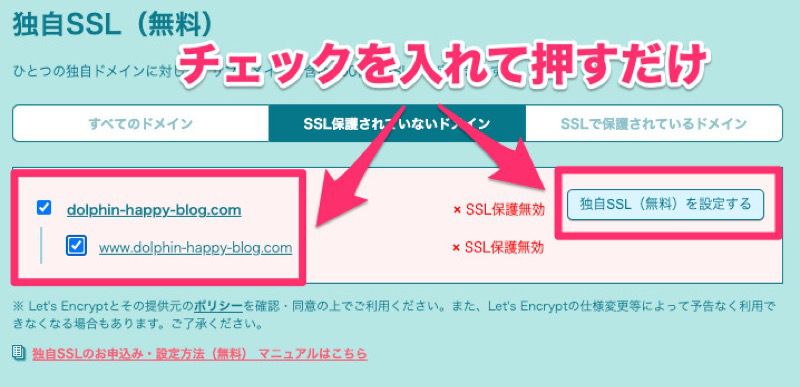
ロリポップマイページの左側、セキュリティ > 独自SSL証明書導入 をクリックしてください。

自分のドメインにチェックを入れて、独自SSL(無料)を設定する をクリックしてください。

はい、これだけで、完了です。
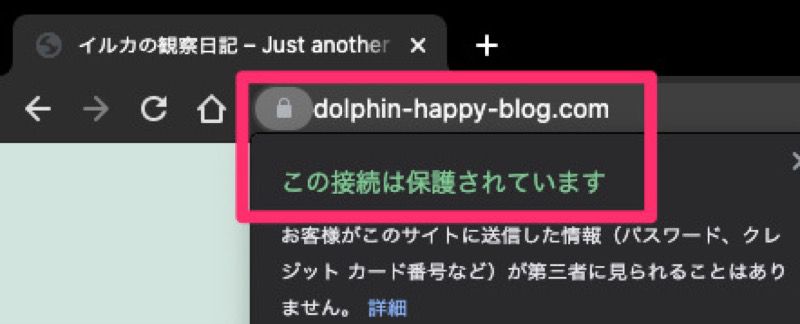
少し待ってから、https://<自分のURL> にアクセスしてみてください。
URLの左側に鍵マークが付いて、「この接続は保護されています」と表示されているはずです。
(使っているブラウザによって微妙に表示は変わります。)

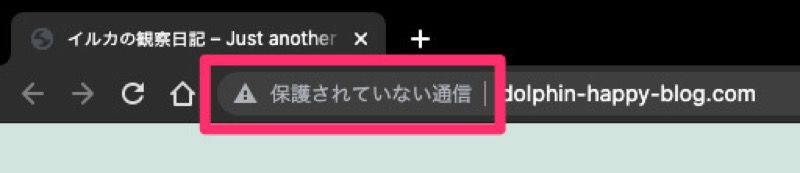
httpの場合だと、こんな感じで「保護されていない接続」と警告が表示されるはずです。

せっかく作ったブログに警告が出るのは嫌ですよね。
それにgoogleのSEO的にもhttps化は必須です。
ブログを伸ばしていきたいと考えているなら、最低限これは絶対にやっておきましょう。
httpをhttpsにリダイレクトする
https化に関連して、やっておいた方がいい設定がもう一つあるので、やっておきましょう。
こちらも、すぐ出来て効果が高いです。
今の状態だと、http、httpsどちらでもアクセスできているはずです。
- httpでアクセス → 保護されていない通信 と表示される
- httpsでアクセス → この通信は保護されています と表示される
https化しても、httpでアクセスしてくる人がいれば警告が表示されてしまいます。
せっかくhttps対応したんだから、全部httpsで表示させて欲しいですよね。
そういう時に利用するのが、リダイレクト機能というものです。
簡単にいうと、httpで来たアクセスをhttpsで表示する機能です。
実際に見てもらった方が、分かりやすいと思うので、早速設定していきましょう。
ロリポップマイページの左から サーバーの管理・設定 > ロリポップ!FTP を選択してください。

こんな画面が表示されるはずです。

この画面は何なのかというと、サーバーに入っているフォルダやファイルを表示させています。
今回は、そのファイルを操作してサーバーの設定を変更していきます。
なので、ファイルを消してしまったり、間違った設定をしてしまうと、ブログが表示されなくなってしまうこともあるので、注意してください。
さて、設定方法の話に戻りましょう。
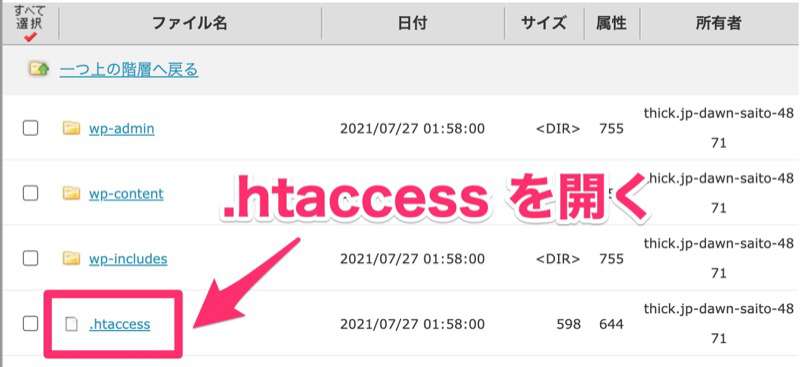
表示されている自分のドメインのフォルダを開いてください。
下のようなファイルが表示されるので、.htaccess を開いてください。

このファイルに設定を追加していきます。
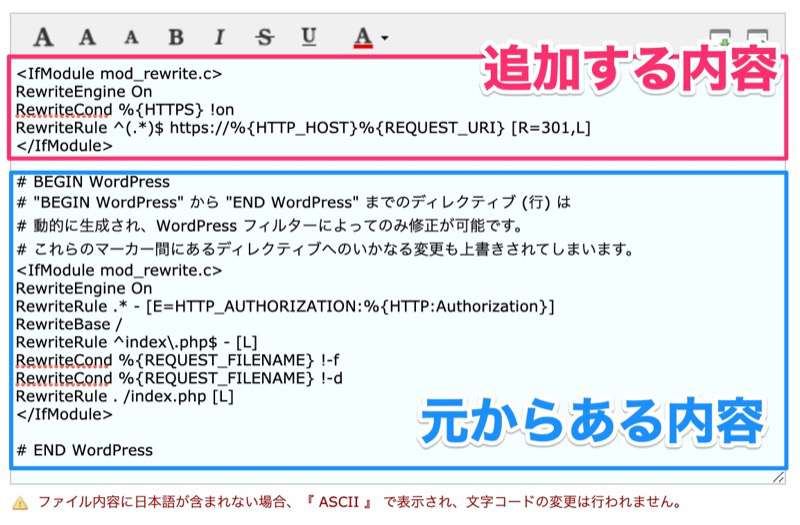
追加する設定は、こちら。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
これをコピーして、ファイルの一番上に貼り付けてください。
元からある内容を消さないように注意してください。
完成形はこちら。

入力できたら、保存するを押して完了です。
これで、http://自分のURL にアクセスすると、自動でhttpsで表示してくれるようになりました。
設定自体は、すぐに反映されますが、ブラウザのキャッシュが残っているとすぐには反映されていないように見える場合があります。
そういう場合は、10分くらい待ってからアクセスしてみるか、別のブラウザ(シークレットブラウザでも可)でアクセスしてみてください。
以上です。
今回は、すぐにできて効果が高い、絶対にやっておいた方がいい設定だけまとめました。
他にもセキュリティ対策や、やっておいた方がいい設定はあるので、需要があればまとめていこうと思います。
WordPress管理ページにアクセスしてみる
設定自体は、これで完了していますが、WordPressの基本的な使い方を少し書いておきます。
https://<自分のURL>/wp-admin にアクセスしてみてください。
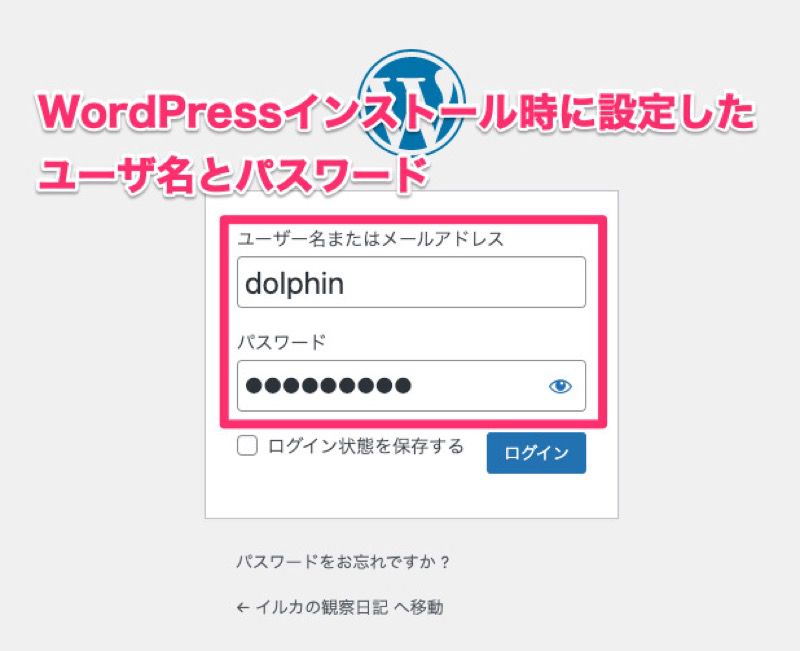
管理ページへのログイン画面が表示されるはずです。

ここで先ほどWordPressをインストールする時に設定したユーザ名とパスワードを入力します。

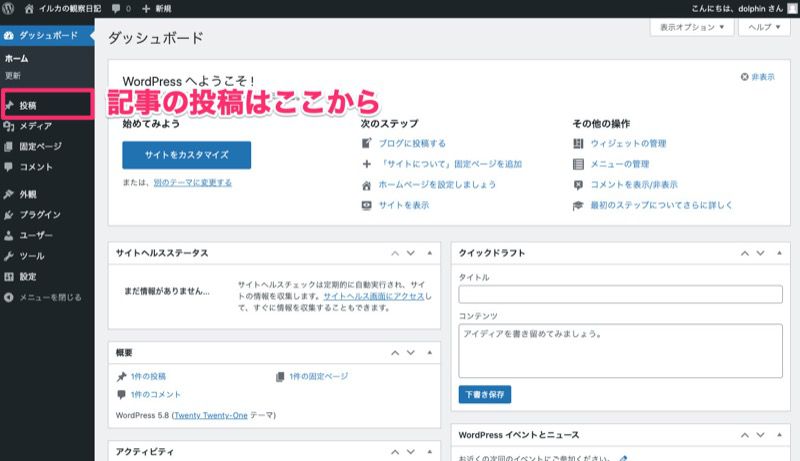
ログインすろと、こんな感じのページが表示されます。
これが、WordPressの設定画面です。
左のメニューの投稿を押すと新しい記事を書いて投稿することができます。
ここで色々なプラグインを入れてカスタマイズしたり、デザインを変更したりできます。
今回は、インストールするまでの記事なので、詳しくはまた別の機会にまとめていこうと思います。
まとめ
今回は、ロリポップレンタルサーバーとお名前,comを使って独自ドメインの取得とWordPressのインストール方法を開設しました。
慣れれば、10分もあればできるような作業です。
ブログ始めるの難しいと思っている人も一度やってしまえば、簡単な作業だったかと思います。
このブログでは、「エンジニアを目指している人やエンジニア向けの副業、投資情報」について書いています。
他にも自分で作ったアプリやゲームも公開していますので、良ければ見てください。

それでは、ここまで読んで頂きありがとうございました!









コメント