YouTubeのAPIについて
今回は、YouTubeが公開しているAPIについてまとめます。
早速ですが、YouTubeで使えるAPIは4種類あります。
- YouTube Data API
- YouTube Analytics API
- YouTube Reporting API
- YouTube IFrame Player API
今回は、この4つのAPIでどんなことができるのか、どうやって使うのか解説します。
YouTube Data API
できること
YouTubeの動画を検索したり、アップロードしたり、削除したり、コメントしたりできます。
ざっくりというとユーザがYouTubeで操作できることは大体できます。
基本的な操作はYouTube Data APIだけで可能です。
使い方
APIを使うためには、APIキーを取得する必要があります。
取得手順は公式が動画を出しているので、一応貼っておきますが、だいぶ古そうなので、下に最新の手順を書いておきます。
取得するには、まずGoogleにログインしてCloud Consoleにアクセスします。
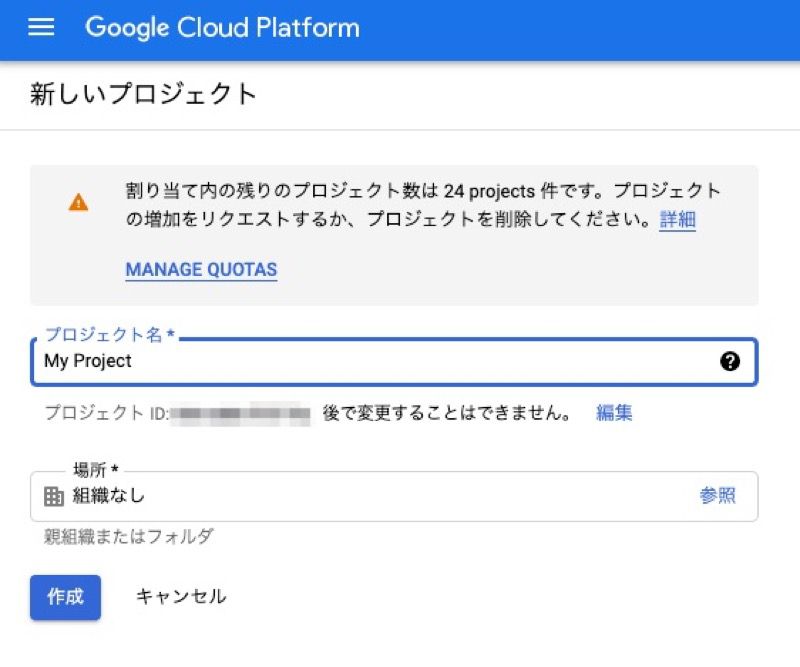
プロジェクトを作成する必要があるので、適当に名前を入れて作成します。

次に、APIとサービスのタブからライブラリを検索できるので、YouTubeと入力すると使えるライブラリが表示されます。
そこで YouTube Data APIを有効にすればOKです。

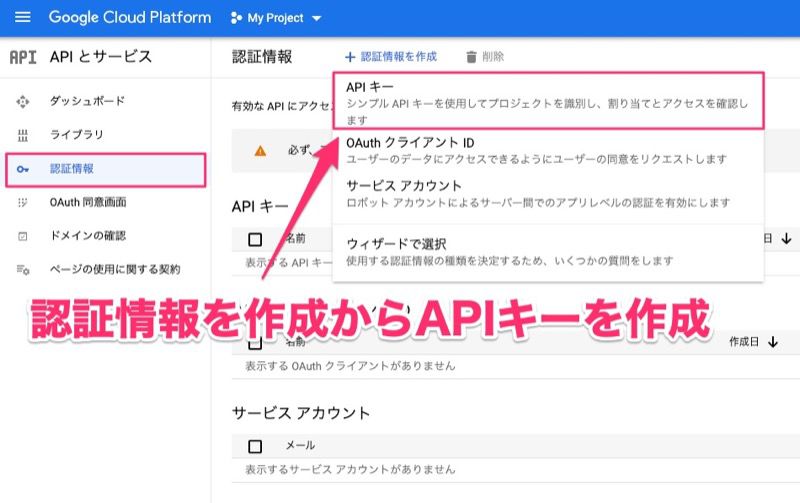
次に、認証情報の作成を行い、APIキーを作成します。

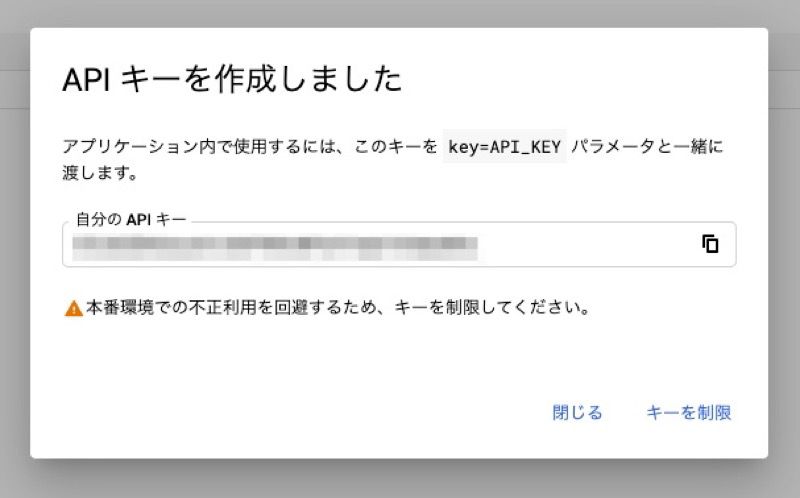
作成を押すと、こんな感じでキーが発行されます。
これがAPIのリクエストに必要になります。

実際にAPIを叩いてみます。
下の”ここに取得したAPIキー”の部分にAPIキーを入れてリクエストしてみてください。
https://www.googleapis.com/youtube/v3/search?part=snippet&q=minecraft&key=ここに取得したAPIキー何やらjsonが返ってきたかと思います。(以下一部抜粋)
{
"kind": "youtube#searchResult",
"etag": "Vr0OT5vNpeLt4gFGUHjvR742iCY",
"id": {
"kind": "youtube#video",
"videoId": "wQQ-uVxZMQ8"
},
"snippet": {
"publishedAt": "2021-04-28T01:00:08Z",
"channelId": "UCETZ7OiW7-wqwb-6hsz3C4w",
"title": "Minecraft, But The Ores Are Structures...",
"description": "Minecraft, But The Ores Are Structures... MY NEW MERCH! - https://bionicware.net WATCH ME LIVE! - https://www.twitch.tv/bionicsan FOLLOW ME PLS ...",
"thumbnails": {
"default": {
"url": "https://i.ytimg.com/vi/wQQ-uVxZMQ8/default.jpg",
"width": 120,
"height": 90
},
"medium": {
"url": "https://i.ytimg.com/vi/wQQ-uVxZMQ8/mqdefault.jpg",
"width": 320,
"height": 180
},
"high": {
"url": "https://i.ytimg.com/vi/wQQ-uVxZMQ8/hqdefault.jpg",
"width": 480,
"height": 360
}
},
"channelTitle": "Bionic",
"liveBroadcastContent": "none",
"publishTime": "2021-04-28T01:00:08Z"
}
}qパラメータで検索キーワードを指定したので、minecraftと検索した結果が返ってきています。
レスポンスの中にあるvideoIdを適当にコピーして、アクセスしてみるとちゃんとminecraftの動画だということが分かります。
https://www.youtube.com/watch?v=wQQ-uVxZMQ8基本的な使い方はこれだけです。
APIキーを取得して、APIを叩く。
他にどんなパラメータがあってどんなことができるのかはAPI Referenceを見るのがいいです。
ちなみに、動画のアップロードやコメントは、別途ログイン認証が必要になるのでこれだけではできません。(ログインが必要な操作はAPIでもログインが必要)
API Referenceを読む際の注意点ですが、英語で読んだ方がいいです。
右上で言語を日本語にすることもできますが、日本語だと記載されていないパラメータがあったりします。
言語によって記述内容が違うのは罠でしかないですが、英語で読むのが無難です。
(まぁ日本語にしてもほとんど英語ですが。)
YouTube Analytics API
できること
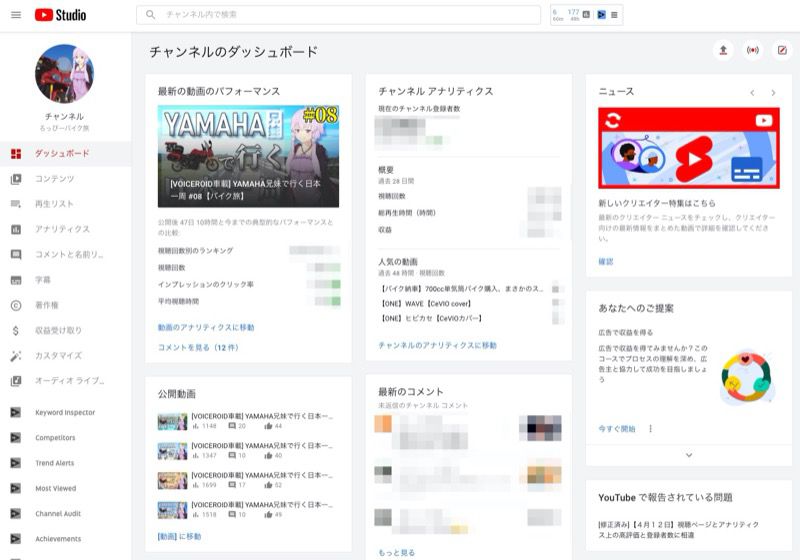
YouTube Studioで閲覧できるデータを取得できます。
動画を投稿したことない人は、YouTube Studioが何なのか分からないと思いますが、動画投稿者が自分の動画やチャンネルの分析を行えるツールのことです。
つまり、分析するためのAPIです。
こんな感じのツールです。
(どこまで見せていいのか分からないのでとりあえずモザイクかけておきます。)

使い方
YouTube Analuytics APIは、自分の動画やチャンネルを分析するためのAPIなので、必ずログイン認証が必要になります。
YouTube Data APIで取得したAPIキーだけではAPIを叩けません。
ログイン認証と書きましたが、OAuth 2.0認証というのを使います。
参考:Obtain authorization credentials
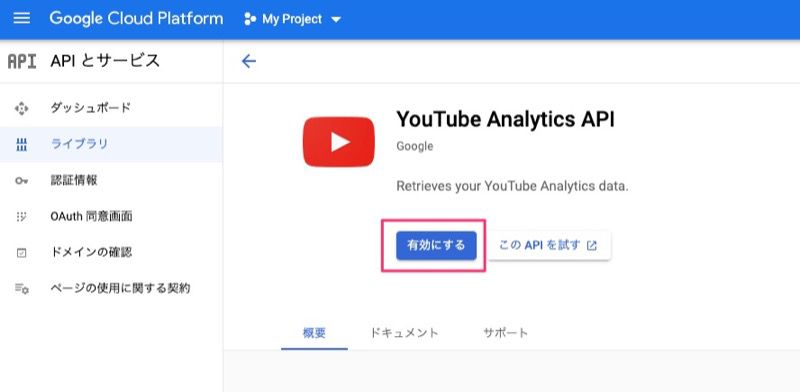
まずは、Data APIと同様にAnalytics APIも有効にします。

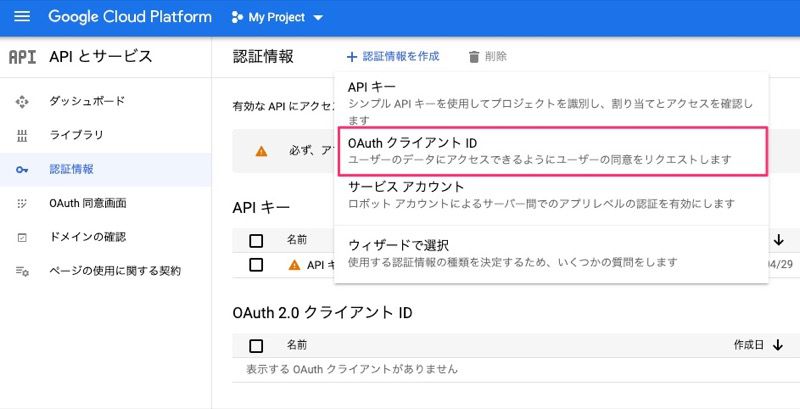
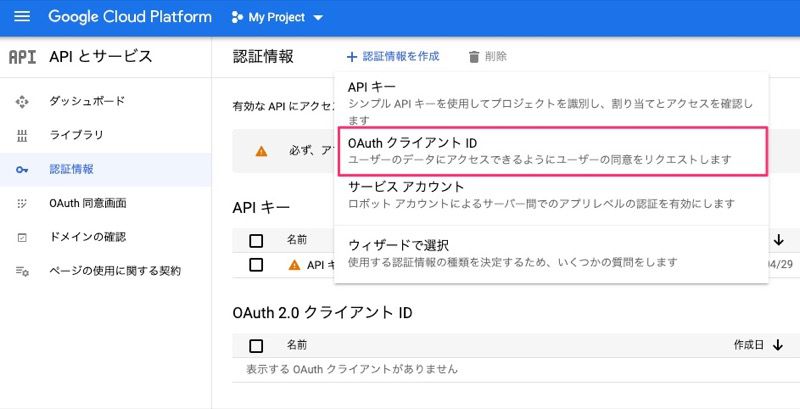
次に、APIキーを取得したところの下にあるOAuthクライアントIDを押します。

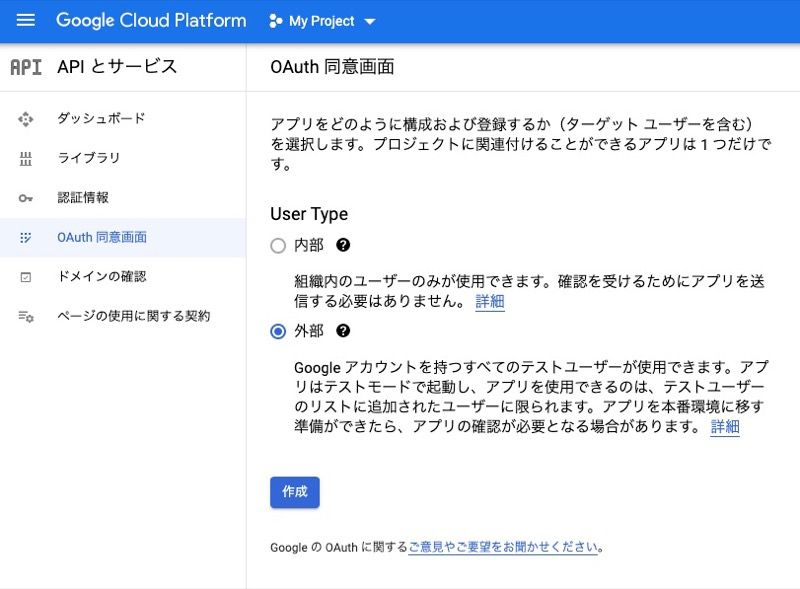
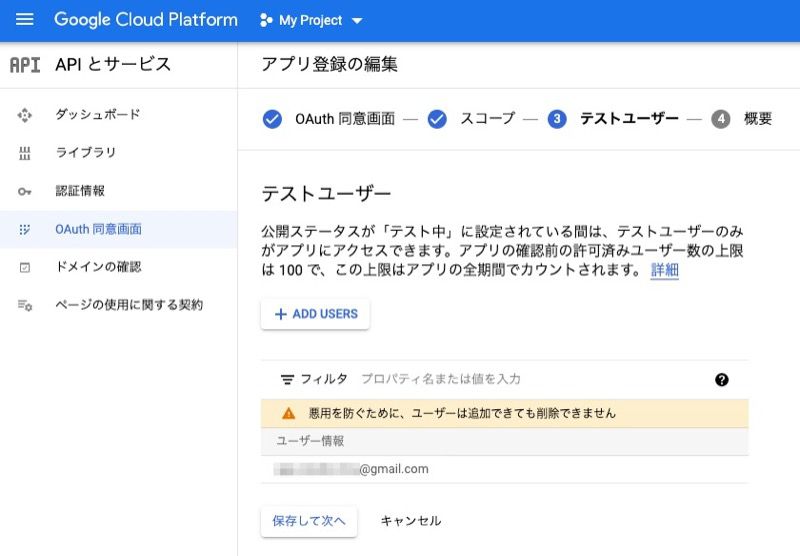
初めてOAuthクライアントIDを作成すると、OAuth同意画面を作成するように言われるので、作成します。
同意画面がどんな画面なのかは後ほど出てくるので、後述します。
(とりあえず作成してください。)

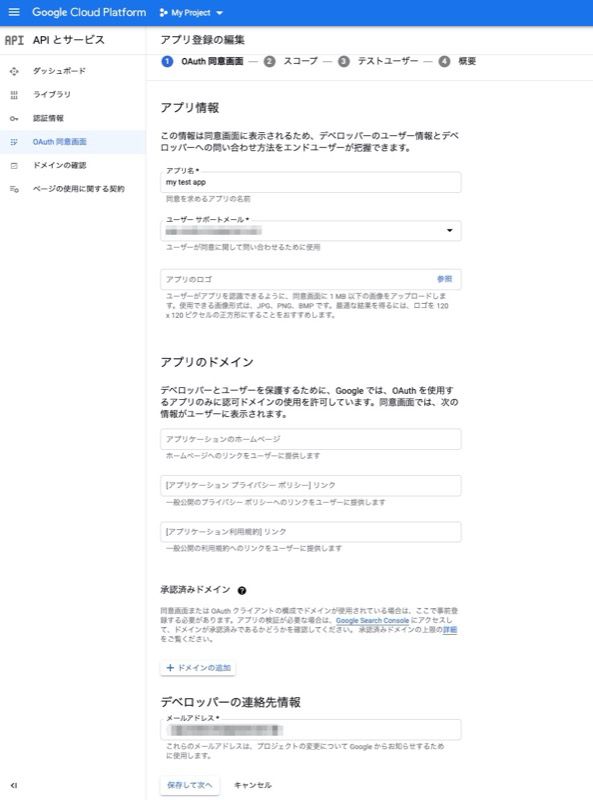
動作確認するだけなので、一旦アプリ名とメールアドレスだけで大丈夫です。

テストユーザの追加は、自分のメールアドレスで大丈夫です。

そして、同意画面作成が完了したら、もう一度OAuthクライアントIDの作成を押します。

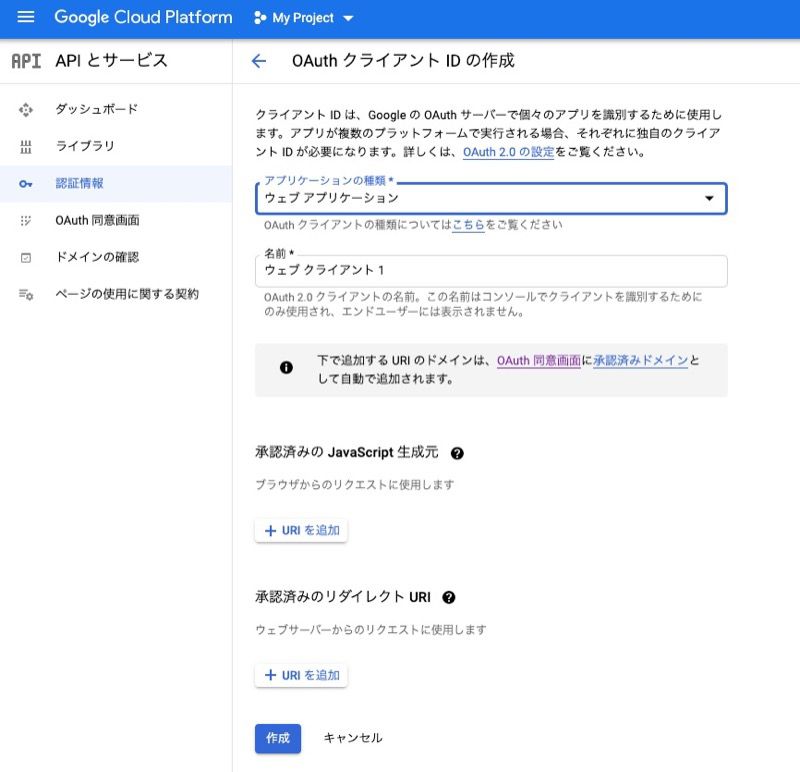
今度は同意画面作成ではなく、クライアントID作成に進みます。

適当に名前を入れて作成
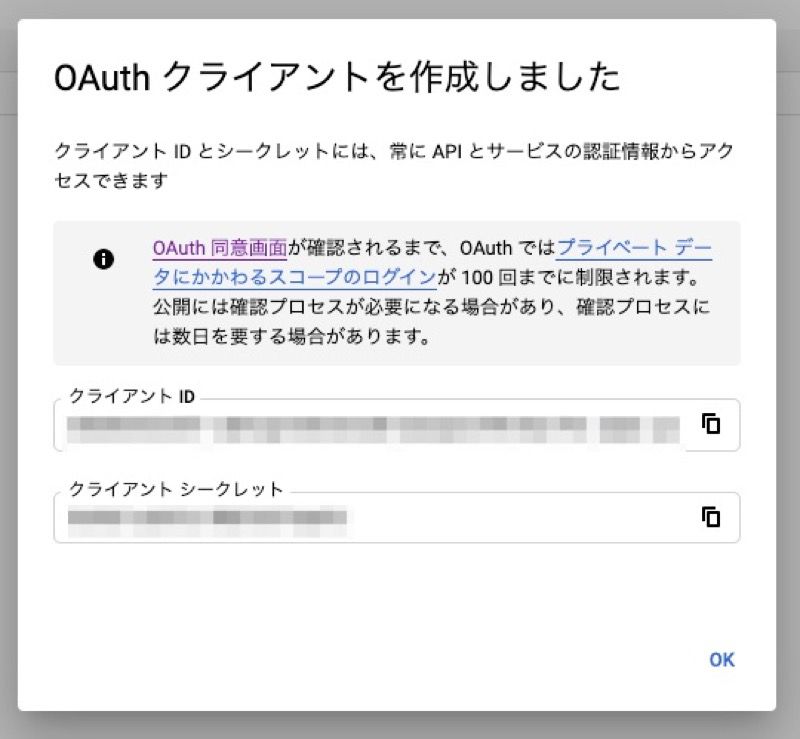
クライアントIDとクライアントシークレットが作成されます。
これをOAuth認証に使います。

これで認証の準備は完了です。
ちょっと長いですが、下のURLをコピーして一番後ろのクライアントID部分に上記で作成したクライアントIDを貼り付けてアクセスしてください。
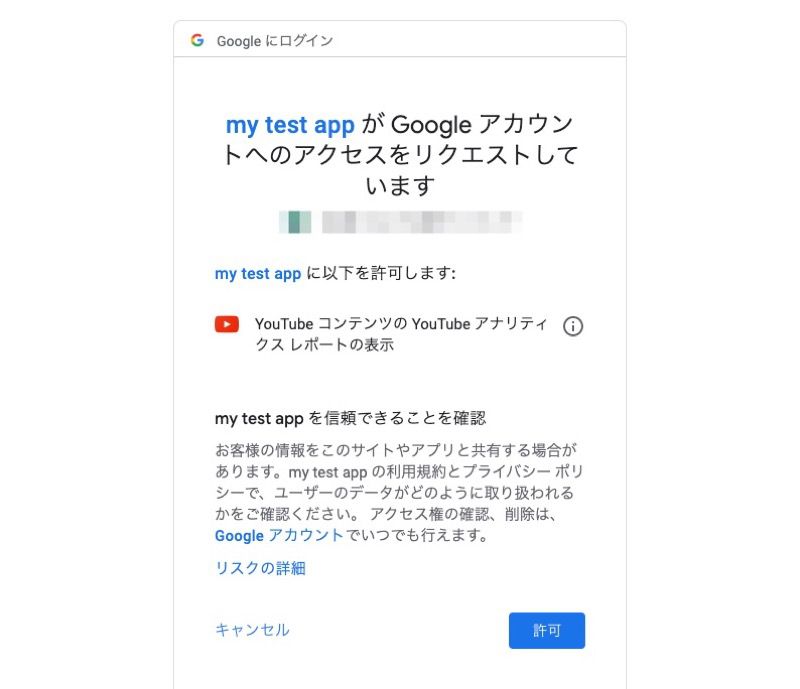
https://accounts.google.com/o/oauth2/v2/auth/oauthchooseaccount?scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fyt-analytics.readonly&include_granted_scopes=true&state=state_parameter_passthrough_value&redirect_uri=http%3A%2F%2Flocalhost%2Foauth2callback&response_type=token&client_id=ここにクライアントIDgoogleにログインを求められるので、テストユーザに登録したアカウントでログインすると、先ほと同意画面で作成したアプリがアクセスしようとしてくるので許可します。
これがOAuth同意画面です。
サービスとして公開する場合は、他ユーザにアカウント連携の同意画面としてこれが出ます。
これに同意することでそのユーザのYouTube Studioのデータが取得できるようになります。

これでOAuth認証は完了なので、あとは、YouTube Analytics APIを使ってデータを取得できます。
これもどんなパラメータがあってどんなデータが取得できるのかは、API Referenceを見てもらうのが早いと思います。
ちなみに、APIを叩けるAPI Clientはいろんな言語で用意してくれてあるので、これらの言語で実装するのが楽でいいと思います。
Go, Java, JavaScript, .NET, PHP, Python, Rubyあたりが使えます。
YouTube Reporting API
できること
YouTube Analytics APIで取得したデータをCSVで取得できます。(以上)
取得できるデータはAnalytics APIと同じはずです。(違うものもあるかも?)
取得できる形式がCSVというだけです。
使い方
これもOAuth認証が必要なので、認証画面を作成して、認証して使います。
Analytics APIと同じです。(丸投げ)
YouTube IFrame Player API
できること
YouTube IFrame Player APIだけ今までの3つとはちょっと毛色が違います。
HTMLにYouTubeの動画を埋め込んだときに、埋め込んだ動画を操作するためのAPIです。
例えばブログに動画を埋め込んで、特定のシーンだけ見せたり、全画面表示をできなくしたり、音量を調整したり、指定した再生リストを再生したりと埋め込んだ動画に対して色々操作ができるようになります。
これは、APIキーもOAuth認証も必要ないので、google consoleに登録しなくても利用できます。
参考:IFrame Player API Reference
よく使う使い方が2通りあるので2つ紹介します。
- URLのリクエストパラメータで動画を操作
- JavaScriptで動画を操作
使い方1 (URLのリクエストパラメータで操作)
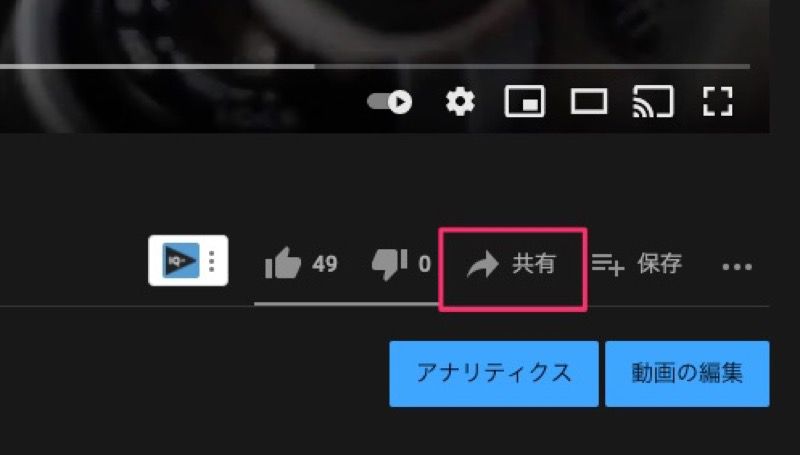
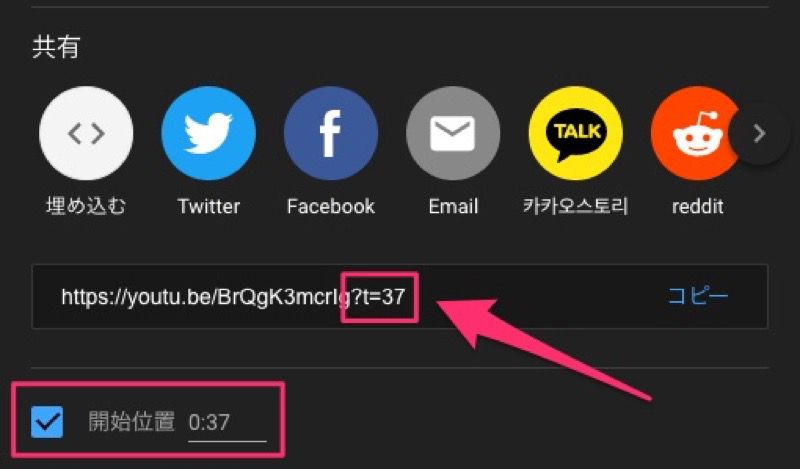
YouTubeで動画の共有をするときに、開始位置を指定すると、動画のURLにt={指定した時間} として付きますよね。これのことです。


他にも色々なパラメータがあります。
- autoplay=1 で自動再生
- controls=0 でプレーヤーのコントロールを非表示
- fs=0 で全画面ボタン非表示
- loop=1 でループ再生
などなど。
この辺りもAPI Referenceに全部載っているので、必要に応じて確認してみてください。
上に書いたパラメータを全部つけたのがこれですが、iframe APIという名前の通りhtmlのiframeで読み込ませてあげます。
https://www.youtube.com/embed/BrQgK3mcrIg?t=37&autoplay=1&control=0&fs=0&loop=1<iframe src="https://www.youtube.com/embed/BrQgK3mcrIg?t=37&autoplay=1&control=0&fs=0&loop=1">こんな感じでお手軽にブログなんかに動画をいい感じにして貼り付けることができます。
使い方2 (JavaScriptで動画を操作)
次に、iFrame APIをJavaScriptで操作する方法をまとめておきます。
htmlに埋め込むならJavaScriptで操作できるようにした方が、できることの幅が広がります。
任意のタイミングで動画を再生したり停止したりできます。
これもReferenceがあるので、こちらを参考にしてください。
以下は、Referenceに載っているサンプルコードを取ってきたものになります。
<!DOCTYPE html>
<html>
<body>
<div id="player"></div>
<script>
// IFrame APIを使うための準備
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// Player読み込み
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '360',
width: '640',
videoId: 'BrQgK3mcrIg',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// 動画再生準備ができたら呼ばれる関数
function onPlayerReady(event) {
event.target.playVideo();
}
// 動画の状態が変化したら呼ばれる関数 (停止->再生、再生->停止)
var done = false;
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.PLAYING && !done) {
setTimeout(stopVideo, 6000);
done = true;
}
}
// 動画を停止する関数
function stopVideo() {
player.stopVideo();
}
</script>
</body>
</html>APIを読み込んで、動画を読み込んで、再生、6秒後に停止しているコードになります。
これを使ってもうちょっと複雑なことをやれば色々できます。
まとめ
今回は、YouTubeで使える4つのAPIについて紹介しました。
それぞれざっくりとしか説明していませんが、結構いろんなことができますので、是非使ってみてください。
ちょうど先日作った地図から動画を検索するサービスはYouTube Data APIとYouTube IFrame Player APIを使って作っています。
見てもらえれば、こんなこともできるんだな〜というイメージは湧くと思います。
プログラミングを効率的に学ぶには、Udemyがオススメです。
Udemyは、世界最大の教育プラットフォームで、動画でスキルを学ぶことができます。

Webサービス・スマホアプリ・ゲーム開発に役立つプログラミングスキルはもちろん、ブログやYouTubeで稼ぐために必要な集客・ブランディングなどを学ぶことができます。
セール期間中は、95%OFFになったり、30日間の全額返金保証もついているので、お得に安心して利用できます。







コメント