この記事の内容
- カエレバを使用してアフィリエイトリンクを貼り付ける方法
- もしもアフィリエイト×カエレバでデザインがおかしくなる問題の解決法
- カエレバ用のcssを好きなデザインにする方法
こんにちは、ALuBaです。
この記事では、wordpressテーマの「マナブログコピー」でカエレバのアフィリエイトリンクを貼る方法と好きなデザインにする方法を解説します。
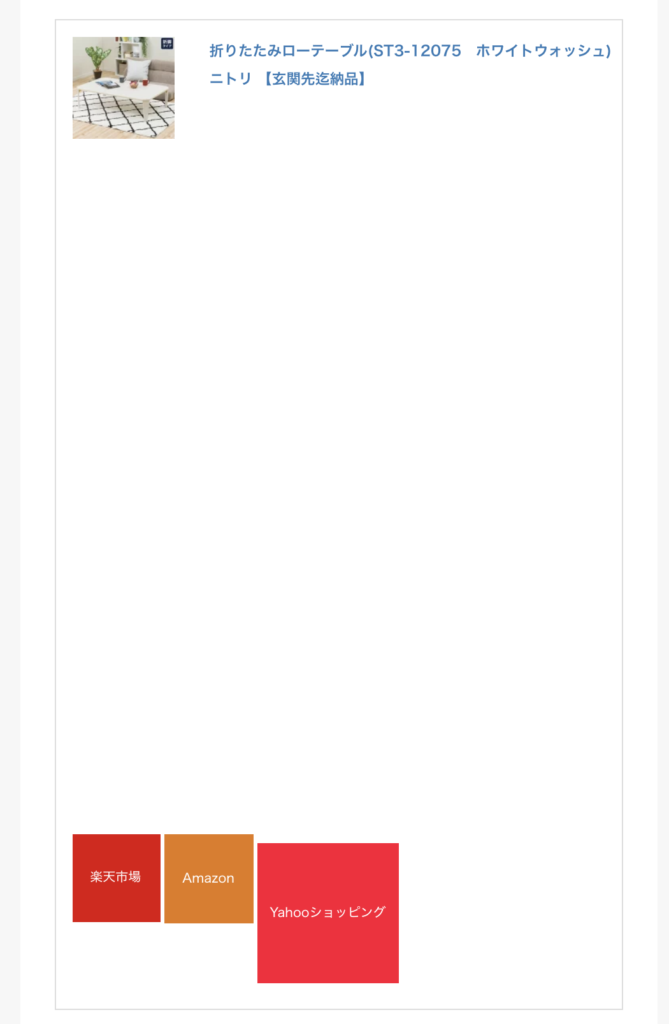
まずは、完成図を紹介します。

このように楽天市場、Amazon、Yahooショッピングなどのアフィリエイトリンクを貼り付けることができます。
今回は、もしもアフィリエイトを使う前提で説明します。
まだ、登録が済んでいない方は、登録しておくことをオススメします。

もしもアフィリエイトでは、楽天、Amazon、Yahooショッピング全ての商品のアフィリエイトリンクを貼ることができます。
アフィリエイトサイトは複数登録すべきですが、主要3ショッピングサイト全ての商品を貼ることができるのは、「もしもアフィリエイト」と「バリューコマース」だけです。
もしもアフィリエイトは、手数料は一切無料で簡単に利用できるので初心者にオススメです。

もしもアフィリエイトの商品リンクをそのまま貼ることもできますが、デザインの変更が難しいです。

デザインを変更したい方は、カエレバを使ってデザインを変更することをオススメします。
もしもアフィリエイトとカエレバの連携方法は、カエレバのサイトを確認してください。
ここからは、もしもアフィリエイトとカエレバの連携が完了し、商品リンクを取得できた前提で進めます。
※画面表示に必要なコードを直接編集するため、必ずバックアップを取ってください。
カエレバ商品リンクを貼る
まずは、カエレバで取得した商品リンクをそのまま貼ります。
マナブログコピーには、カエレバ用のcssデザインがデフォルトで用意されているのですが、もしもアフィリエイトでは、余白が変な感じになってしまうので、レイアウトが崩れます。

それを防ぐために、style.cssを修正します。
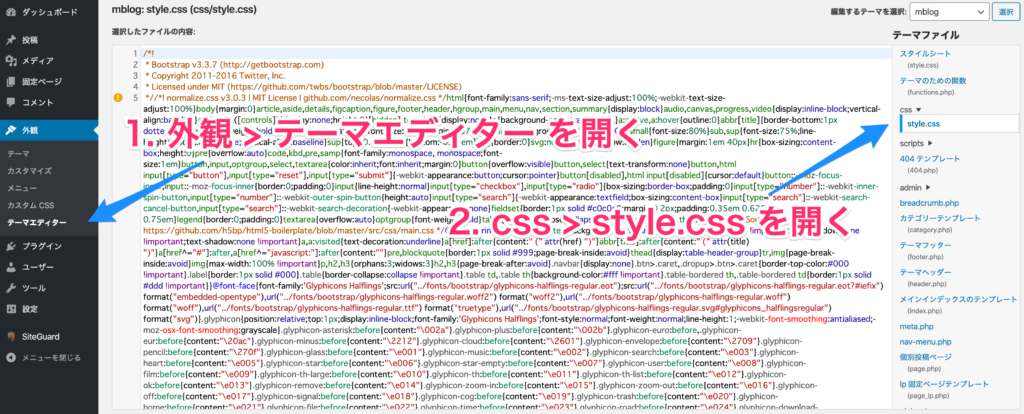
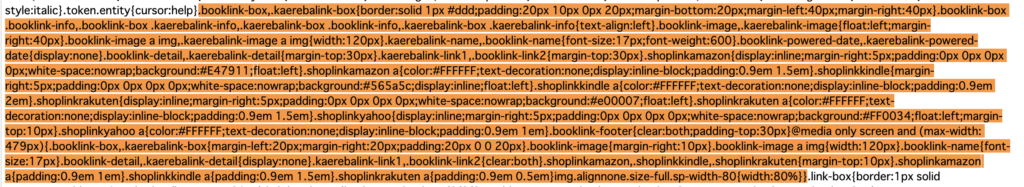
「外観 > テーマエディター」にある「css > style.css」を開き、画像の箇所を全て削除します。


分かりづらいですが、以下で検索すれば出るはずです。
これは、カエレバに関するデザインの設定です。
この部分が後から自分の好きなデザインにしようとすると競合しておかしくなるので、削除してしまいます。
※間違って他のところを消さないように注意してください。また、必ずバックアップを取っておいてください。
好きなデザインに変更する
次に、好きなデザインに変更します。
自分でcssを用意してもいいですし、「カエレバ css」で検索すれば色々な方が作ってくださったcssが利用できるので探してください。
僕は、こちらを利用させていただいています。
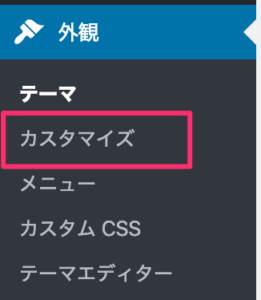
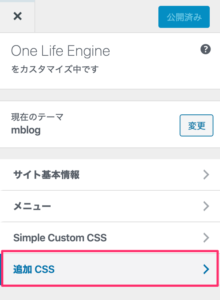
使いたいデザインのcssが見つかったら、「外観 > カスタマイズ」にある「追加css」を開きます。


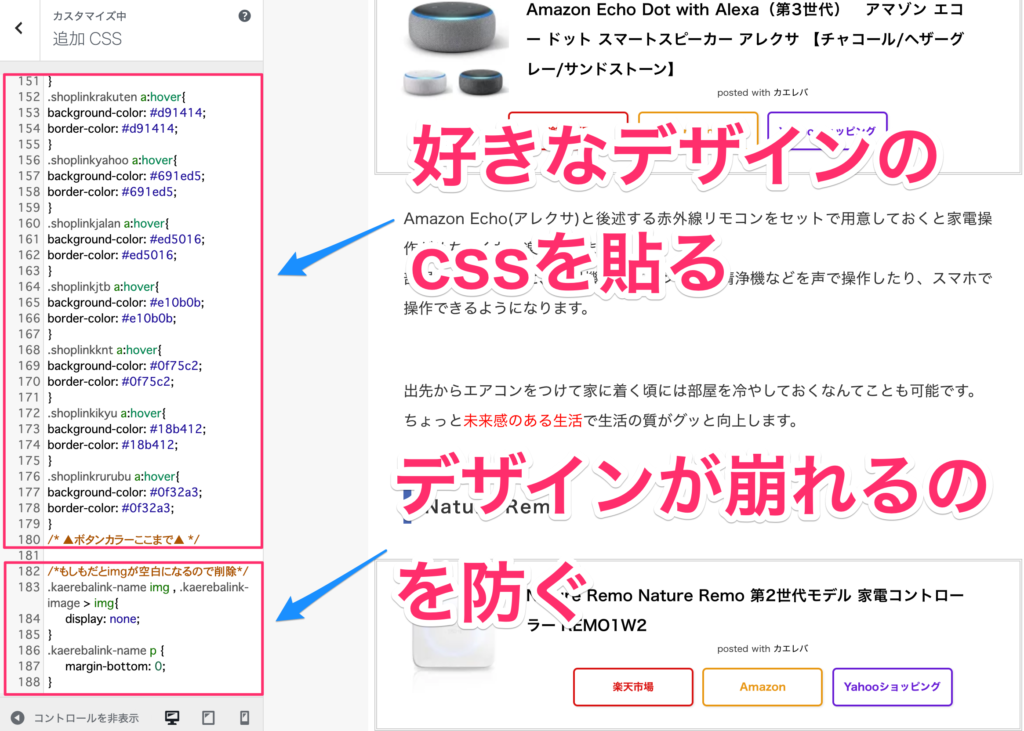
ここに用意したcssを貼り付けます。

もしもアフィリエイトでなければ、これだけで大丈夫なはずです。
もしもアフィリエイトの場合だと、変な余白ができてしまうので、以下のコードも一緒に貼っておきます。
.kaerebalink-name img , .kaerebalink-image > img{
display: none;
}
.kaerebalink-name p {
margin-bottom: 0;
}
これで、保存すれば綺麗に表示されるはずです。
ブラウザで再読み込みしてもズレが直っていない時は大体キャッシュのせいなので、キャッシュを削除して再読み込みしてください。
Macのchromeなら「shift + command + r」で再読み込みすれば大丈夫です。
まとめ
サイトの雰囲気にあったデザインのアフィリエイトリンクになりましたか?
手順通りやってもダメな時は、Twitter(@1lifengine)で質問していただければ、答えます。
今回は、マナブログコピーにもしもアフィリエイトで取得した商品をカエレバ経由で貼る方法を解説しました。
冒頭にも書きましたが、もしもアフィリエイトは、楽天、Amazon、Yahooショッピングの商品を貼ることのできるアフィリエイトです。
登録無料で振込手数料も無料なので使いやすくオススメです。

僕も使い始めてまだ日が浅いですが、この記事を書いているときに丁度初めての報酬が発生しました!
是非、利用してみてください。
マナブログコピーにアドセンス広告を貼る手順も記事にまとめていますので、合わせて参考にしてください。
WordPressマナブログコピーでアドセンス設置・位置ずれ解決法
WordPressテーマ「マナブログコピー」にアドセンスを貼る方法を解説します。全ての記事の下に自動で広告を挿入することができます。普通に設定しただけでは、レイアウト位置がずれるため、その解決法も解説します。
質問やコメントなどあれば、Twitter(@1lifengine)にお願いします。
フォローも大歓迎です!リプライいただければフォロー返します。







コメント