iPhoneアプリに広告を貼る
無料アプリを開発している人の大半が広告を貼ると思いますが、今回はSwiftUIを使ったiPhoneアプリにAdMobのバナー広告を貼る方法を解説します。
この記事を読んで、できるようになること
AdMobとは
AdMobが何か知っている人は飛ばしてもらって大丈夫です。
知らない人向けにざっくりと解説しておきます。
AdMobとは、googleが提供しているアプリ向けのアドネットワークです。
つまり、googleの広告をアプリに載せられるようになるやつです。
以上。
アドネットワークは、google以外にも色々あるので、google以外を使いたい人は、調べてみてください。(nendとかいっぱいあります。)
SwiftUIアプリにAdMobを使う手順
SwiftUIアプリにAdMobのバナー広告を使う手順を解説していきます。
AdMobの利用登録
まずは、AdMobにアクセスし、アカウントを作成します。
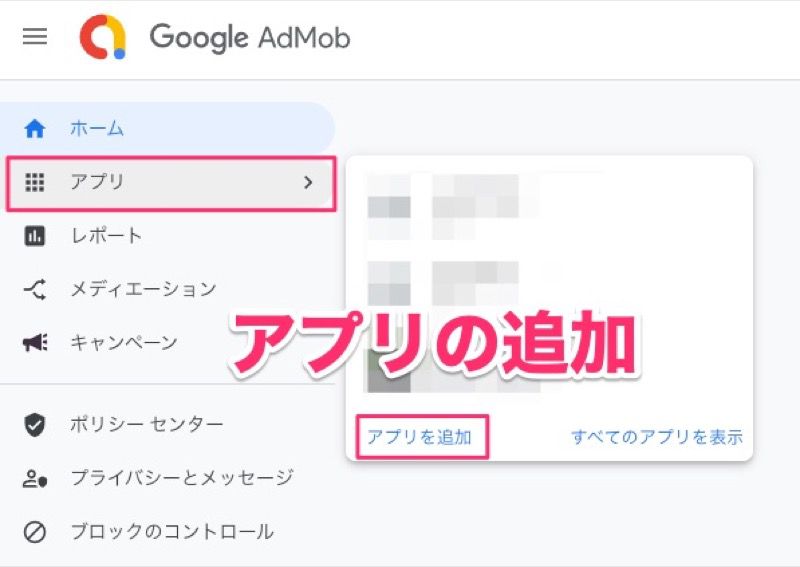
アカウントが作成できたら、サイドバーからアプリを追加します。

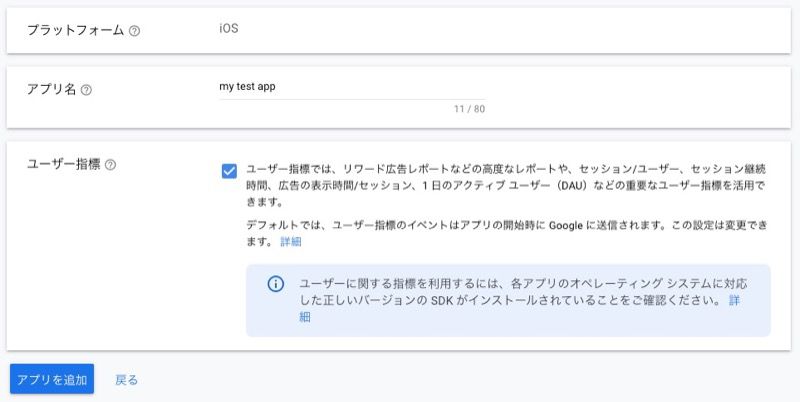
プラットフォームでiOSを選択。
アプリがApp Storeで公開されているか → 開発段階なら、いいえで大丈夫です。

アプリ名を入力して追加。

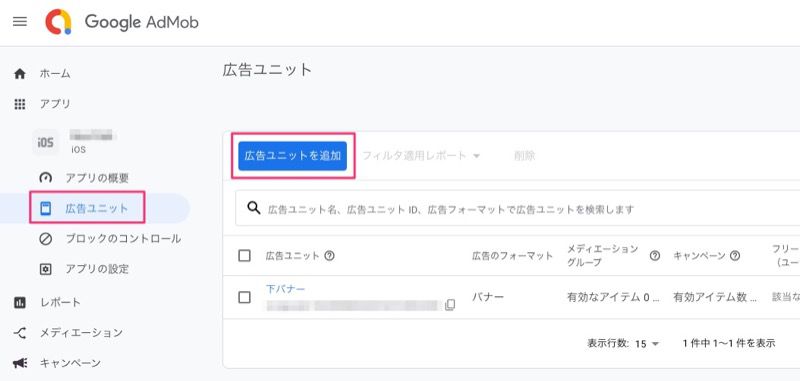
アプリの追加ができたら、広告ユニットの追加をします。

配信したい広告タイプを選択します。
今回はバナー広告を例にしますが、他のタイプを選択しても基本的には一緒です。

広告ユニット名を入力して作成。

作成完了すると、アプリIDと広告ユニットIDが発行されます。

これでAdMob側の操作は完了です。
AdMobのSDKを利用
次にアプリでAdMobを使えるようにしていきます。
iOSアプリでAdMobを使うには、SDKを利用する必要があります。
SDKの導入は、cocoaPodsを使います。
(cocoaPodsが入っていない人は入れておいてください。cocoaPodsの導入方法は別記事にするかもしれません。)
cocoaPodsを使えば、SDKの導入はこれだけです。
pod 'Google-Mobile-Ads-SDK'
pod install --repo-update設定の追加
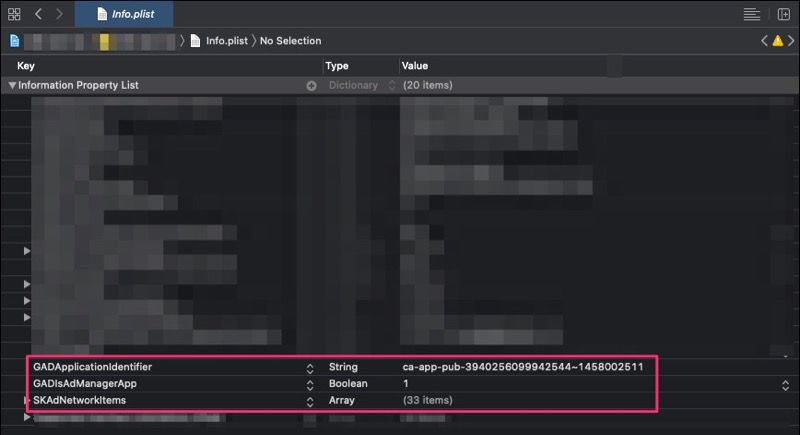
次に、info.plistに設定を追加します。
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
<key>GADIsAdManagerApp</key>
<true/>
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
</array>※ ca-app-pub-3940256099942544~1458002511 はテスト用のアプリIDです。
開発段階で本番アプリIDを使ってはいけないようなので、まずはgoogleが用意しているテストIDを使いましょう。(アプリリリース時に戻し忘れないように。)
info.plistの書き方やテストIDはgoogle公式ドキュメントに書いてあるので、参考にしてください。

追加後、こんな感じになっていればOKです。
広告表示の実装
アプリ起動時に初期化しておく必要があるので、AppDelegateを以下のように追加します。
import SwiftUI
import GoogleMobileAds
@main
struct MyTestApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
// アプリ起動時に呼ばれる設定
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
GADMobileAds.sharedInstance().start(completionHandler: nil)
}
}あとはViewで広告を表示したい場所に、こんな感じで入れてあげれば表示されます。
import SwiftUI
import GoogleMobileAds
struct ContentView: View {
var body: some View {
// ここにバナー広告を表示
BannerAdView()
}
}
// adMobバナー広告用View
struct BannerAdView: UIViewRepresentable {
func makeUIView(context: Context) -> GADBannerView {
let banner = GADBannerView(adSize: kGADAdSizeBanner)
banner.adUnitID = "ca-app-pub-3940256099942544/2934735716"
// このadUnitIDはテスト用、リリース時には自身の広告ユニットIDに変更する
banner.rootViewController = UIApplication.shared.windows.first?.rootViewController
banner.load(GADRequest())
return banner
}
}※ ca-app-pub-3940256099942544/2934735716 はテスト用の広告ユニットIDなので、リリース時には自分のIDに変えてください。
バナー広告の貼り方やテストIDは、google公式ドキュメントに書いてあるので参考にしてください。
まとめ
今回は、iOSアプリにSwiftUIでAdMobを導入する方法を解説しました。
一度やってしまえば、何ともない作業ですが、結構忘れるので、忘備録も兼ねて書いておきました。
プログラミングを効率的に学ぶには、Udemyがオススメです。
Udemyは、世界最大の教育プラットフォームで、動画でスキルを学ぶことができます。

Webサービス・スマホアプリ・ゲーム開発に役立つプログラミングスキルはもちろん、ブログやYouTubeで稼ぐために必要な集客・ブランディングなどを学ぶことができます。
セール期間中は、95%OFFになったり、30日間の全額返金保証もついているので、お得に安心して利用できます。
参考
https://qiita.com/am10/items/008d1314c1e4df18ab75
https://teratail.com/questions/319848
Get Started | iOS | Google Developers







コメント